This blog contains the scripts for my Blender 3D YouTube videos. They're published as follows:
Buy The Blender 3D Cookbook as a book!
Buy the Blender 3D Cookbook for your iPad!
Buy the Blender 3D Cookbook for your Kindle!
Wednesday, December 30, 2009
HD Tutorial For Youtube
I have published over 40 videos on Youtube. Almost all of them are tutorials about features in Blender 3D, the free, open source program that basically lets you create your own, presumably scaled down, version of Avatar, with all its special effects, on your laptop for free. The tutorials have become very popular. Many viewers of my tutorials have asked me how I create them. That's why I decided to make this tutorial on how to make a tutorial. It's a lot easier than you think. It's also quite inexpensive. Chances are, you have all the equipment you need. If not, you can buy a good microphone and earphones for under $100 at Best Buy, and less if you look around Craigslist or eBay. Everything else is free, available for download. I'm using Windows, which includes Windows Movie Maker, my video editor. It's sort of free. It's included in Windows. If you don't have Windows, or even if you do, you can use VirtualDub, downloadable for free at virtaldub.org, instead. Interestingly, you don't need any video equipment, because all the video will be captured from your computer screen, using the free Camstudio screen capturing program. Of course, the steps here apply not only to Blender but to any program that runs on your PC. So let's get started.
Assuming you have a good microphone and earphones, the first step is to write down what you want to say. Forget about what the video will look like. Just create a script, using your favorite word processor, or Notepad or Wordpad if you use Windows. I know many people jump directly into creating the video. Maybe Youtube makes it too easy. But you'll feel much more comfortable if you take the time to organize your thoughts so that the end product will look more professional.
OK, enough lecturing. Maybe you have a special talent for speaking off the cuff. If that's the case, forget about what I just said and just do it. Well, that got Tiger Woods, and Nike, in trouble. Enough said.
Great! Now you have your script. The first step is to create the audio for it. I always create the audio first. The program I use is Audacity, a free, open source program, available at http://audacity.sourceforge.net/download/. Download the latest stable version for your operating system. Follow the simple setup steps. The purpose of this video isn't to show you how to use Audacity. It's actually pretty easy. Those little circular icons work just like your VCR. After you have recorded your audio, you should edit out the hiccups, background noise, and perhaps amplify the audio or give it a bass boost. Read the Audacity online help and practice. You'll be a pro in no time.
Here are the Audacity settings I use. You set them in Edit-Preferences-Audio I/O
Device: Whatever audio devices generate audio input and output.
Channels: 1 (Mono) I experimented with stereo and found that it just produced an echo effect. Mono produces clear audio.
Click the Quality tab. Change the following settings:
Default Sample Rate: 44100 Hz
Default Sample Format: 32bit float
We want to create an MP3 file. Before we do that, there's another little, free program we need to download: the LAME MP3 encoder. Download and install it from http://lame.sourceforge.net. This encodes our audio into MP3. Leave all the other settings to the default. Under Edit - Preferences - File Formats, enter the version of LAME that you installed, with a bit rate of 128.
Now record and clean up your audio. When it's ready, you should both save your Audacity project (in a aup file), so you can re-edit the audio if need be, and then do File - Export as MP3. Specify a directory, accept the defaults, and let Audacity do its thing.
My next step is to run Windows Movie Maker. I import the audio and drag it into the Audio/Music area. I save the movie maker project. As I'm creating the video part, I press the Play button to hear the audio. Hearing the audio makes it easier for me to follow the script.
The next step is to create the video part, using Camstudio. Download and install Camstudio from http://camstudio.org. Again, read the help file if you want detailed information. To record in HD, you need a resolution with a 16:9 aspect ratio. I set my screen resolution at 1280 x 720. Youtube is starting to accept 1920 x 1080. You can try. For me, 1280 x 720 is just fine. I record the full screen (Region - Full screen).
You also want to download the Camstudio Lossless Codec, version 1.4, so your video is compressed. Uncompressed video unnecessarily takes up a lot of disk space and takes longer to upload. There's a link to download and install it at camstudio.org, on the same page as the download for Camstudio.
Here's what I use:
Under Options, I check Do Not Record Audio and Enable Autopan.
Video Options:
CamStudio Lossless Codec V1.4
Set Keyframes every 20 frames
Capture Frames every 100 milliseconds
Playback Rate: 10 Frames Per Second (plenty fast for just about any tutorial).
Cursor Options:
Check Highlight Cursor. Use the big yellow circle. That makes the cursor follow your cursor around as you show things.
Now hit the Record button. When you're finished, hit the Stop button. Camstudio asks you to save the video file. Save it to the location of your project.
Finally, import the video into Windows Movie Maker. Synchronize the audio and video. Add a title and whatever effects you want. Save your project often.
When you're ready to Publish, publish to This Computer, choose a subdirectory and title. You need to change one thing to make the audio HD for Youtube. Click the More Settings button. Select Windows Media HD 720p (5.9 mps). Don't worry about the huge file size. The resulting WMV file is compressed to a much smaller size.
When Windows Movie Maker is finished, you have just one last step: upload it to Youtube.
That's it! That's what worked for me. I hope it works as well for you. Please leave comments on Youtube and hit the Subscribe button so you won't miss any of my videos.
Friday, December 25, 2009
2.50 Smoke Simulation
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
Download the Blend file
Smoke simulation is a neat new feature of Blender 2.50. If you are familiar with Blender's particle system and the fluid simulation you should have no problem with blowing smoke in Blender 2.50.
To make the smoke render, you need to create a volume type material and add a Voxel Data texture. These are new as well. I will demonstrate how to make smoke, from start to the the final animation. I will point out the new settings, which you can play with. Please post your renders on Youtube as Video Comments. Let's have a little Smoke Simulator Competition.
By the way, you can download the latest 2.50 Alpha 0 version from blender.org. Since the developers are constantly making changes, make sure you have the latest and greatest.
So let's get started. Start with the default cube. Scale it 4 times (S - 4 - Enter). The large cube will be our domain, the area in which the smoke is generated. Press the Z key to go into wireframe mode, so we can see inside the cube. Then add a UV Sphere, within the domain (Shift-A, Mesh, UVSphere). The UVSphere will generate the smoke particles.
Select the cube. Select the Physics tab, all the way to the right. Scroll down until you see the Smoke section. Click the arrow. Click Add. Enable Smoke. Click Domain.
Select the UVSphere. Click Add. Click Flow. Next, go to the Particles tab, and click the Plus sign to add a Particle system. It is called ParticleSystem by default. Accept the default. Of course, you can tweak all the particle system settings later to make the smoke go wherever you want. Go back to the Physics tab, and the Smoke Section. Enter the ParticleSystem name under Particle System.
Press Alt-A to animate. We can see smoke coming out of the sphere.
We're not done yet. Press F12 to render. Only the cube renders. To get the smoke to render, you need to add a material and texture the cube domain in a new way.
Select the cube domain. Add a material. Click Volume. Play around with the transmission, scattering, emission color, transmission color,and reflection color. I set these to arbitrary values. I'm sure you can make much better smoke than I can.
Go to Texture button. Add a texture. Select Voxel Data. Make the domain Cube.
Press F12 to render. You can go on to animating by selecting the video type (MOV, AVI codec, AVI uncompressed), and set the number of frames. Then click the Animation button (Wow, they spelled out the word in full), and wait.
I'm excited to see what kind of great smoke you can make. If you enjoyed this tutorial, don't forget to hit the big SUBSCRIBE button on Youtube. Happy Blendering.
Download the Blend file
Smoke simulation is a neat new feature of Blender 2.50. If you are familiar with Blender's particle system and the fluid simulation you should have no problem with blowing smoke in Blender 2.50.
To make the smoke render, you need to create a volume type material and add a Voxel Data texture. These are new as well. I will demonstrate how to make smoke, from start to the the final animation. I will point out the new settings, which you can play with. Please post your renders on Youtube as Video Comments. Let's have a little Smoke Simulator Competition.
By the way, you can download the latest 2.50 Alpha 0 version from blender.org. Since the developers are constantly making changes, make sure you have the latest and greatest.
So let's get started. Start with the default cube. Scale it 4 times (S - 4 - Enter). The large cube will be our domain, the area in which the smoke is generated. Press the Z key to go into wireframe mode, so we can see inside the cube. Then add a UV Sphere, within the domain (Shift-A, Mesh, UVSphere). The UVSphere will generate the smoke particles.
Select the cube. Select the Physics tab, all the way to the right. Scroll down until you see the Smoke section. Click the arrow. Click Add. Enable Smoke. Click Domain.
Select the UVSphere. Click Add. Click Flow. Next, go to the Particles tab, and click the Plus sign to add a Particle system. It is called ParticleSystem by default. Accept the default. Of course, you can tweak all the particle system settings later to make the smoke go wherever you want. Go back to the Physics tab, and the Smoke Section. Enter the ParticleSystem name under Particle System.
Press Alt-A to animate. We can see smoke coming out of the sphere.
We're not done yet. Press F12 to render. Only the cube renders. To get the smoke to render, you need to add a material and texture the cube domain in a new way.
Select the cube domain. Add a material. Click Volume. Play around with the transmission, scattering, emission color, transmission color,and reflection color. I set these to arbitrary values. I'm sure you can make much better smoke than I can.
Go to Texture button. Add a texture. Select Voxel Data. Make the domain Cube.
Press F12 to render. You can go on to animating by selecting the video type (MOV, AVI codec, AVI uncompressed), and set the number of frames. Then click the Animation button (Wow, they spelled out the word in full), and wait.
I'm excited to see what kind of great smoke you can make. If you enjoyed this tutorial, don't forget to hit the big SUBSCRIBE button on Youtube. Happy Blendering.
Thursday, December 24, 2009
Camera Fly Mode
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
You may be familiar with the 3D View pan keys, Ctrl-Num2, Ctrl-Num4, Ctrl-Num6, and Ctrl-Num8, as well as Num2, Num4, Num6, and Num8, which let you rotate the view in small steps. You can, of course, also use the middle mouse button, or Alt-Left Mouse Button, to move around in the viewport. You may not be as familiar with Camera Fly Mode, which lets you fly around the 3D View, somewhat like a flight simulator. It's like you're in the cockpit of a jet plane, and you can navigate around. We're going to get into the cockpit, so to speak, to learn the controls. After that, I'll show you how you can use Camera Fly Mode to see the world through the eyes of, say, a character in your scene. You can move your character around to where you want it to be positioned.
So let's put our goggles on and get started. Start up Blender. We'll keep the default cube. Add Suzanne to the scene (Space - Add - Mesh - Monkey). Eventually, we'll get inside her head.
Now start your engines. Press Shift-F, which gets you into Camera Fly Mode. You see the corners of a rectangle. This is sort of like the navigator's view. Think of the mouse as a joy stick. Move the mouse upward. The view is panned upward. The further away the mouse gets from the rectangle, the more pronounced the panning. Now move the moust downward. The view is panned downward, back towards the monkey and the rectangle. Move the mouse back inside the rectangle. The panning stops. As long as the cursor is inside the rectangle, there is no panning. Now move the mouse to the right. The view rotates counterclockwise. Move the mouse back to the left, inside te cursor. The rotation stops. Move the mouse to the left. The view rotates clockwise. Move the mouse to the right, to back inside the rectangle. The rotation stops.
You can also use the mouse wheel, or if you don't have a mouse wheel, the plus and minus keys on the numeric keypad, to pan inward and outward. I'll assume that you don't have a mouse wheel - not everyone does. We'll use the plus and minus keys on the numeric keypad. Press the minus key on the numeric keypad to pan outward. To stop this, press the plus key on the numeric keypad. To reverse direction, panning inward, press the plus key on the numeric keypad. To stop that, press the minus key on the numeric keypad.
When you're finished panning and rotating, you have one of two options. Maybe you like where you wound up. If you did, left click, the view stays there. On the other hand, you might want to return back to where you started, to fly home, so to speak. If you prefer that, press Esc.
So that's Camera Fly mode in a nutshell. Here's a little trick that might come in handy. We're going to get inside Suzanne's head, and fly with her. I think biologists do this sort of thing with migrating birds or fish to see where they go. In the process, we can move Suzanne to where she has the best view of the scene. To do this, first press the Z key to go into wireframe mode. Then select Suzanne. Now make Suzanne the "active camera" by either pressing Ctrl-Num0 or from the View menu, select Cameras, then Select Active Object as Active Camera. Now you see the world from Suzanne's point of view, so to speak. Press Shift-F to go into Camera Fly mode. You can move Suzanne around using all the controls we used earlier. If you like where she ends up, left mouse click to move her there. Press the Home key, which shows all the objects in the scene, to see where she wound up.
Eventually, you want to make the real camera the active camera. To do that, press Alt-Num0, or from the View Menu, select Cameras, and then Camera.
I hope you enjoyed our flight into Blenderland. If you liked it, be sure to press the Subscribe button on Youtube so you won't miss any of my Blender tutorials. Happy Blendering!
You may be familiar with the 3D View pan keys, Ctrl-Num2, Ctrl-Num4, Ctrl-Num6, and Ctrl-Num8, as well as Num2, Num4, Num6, and Num8, which let you rotate the view in small steps. You can, of course, also use the middle mouse button, or Alt-Left Mouse Button, to move around in the viewport. You may not be as familiar with Camera Fly Mode, which lets you fly around the 3D View, somewhat like a flight simulator. It's like you're in the cockpit of a jet plane, and you can navigate around. We're going to get into the cockpit, so to speak, to learn the controls. After that, I'll show you how you can use Camera Fly Mode to see the world through the eyes of, say, a character in your scene. You can move your character around to where you want it to be positioned.
So let's put our goggles on and get started. Start up Blender. We'll keep the default cube. Add Suzanne to the scene (Space - Add - Mesh - Monkey). Eventually, we'll get inside her head.
Now start your engines. Press Shift-F, which gets you into Camera Fly Mode. You see the corners of a rectangle. This is sort of like the navigator's view. Think of the mouse as a joy stick. Move the mouse upward. The view is panned upward. The further away the mouse gets from the rectangle, the more pronounced the panning. Now move the moust downward. The view is panned downward, back towards the monkey and the rectangle. Move the mouse back inside the rectangle. The panning stops. As long as the cursor is inside the rectangle, there is no panning. Now move the mouse to the right. The view rotates counterclockwise. Move the mouse back to the left, inside te cursor. The rotation stops. Move the mouse to the left. The view rotates clockwise. Move the mouse to the right, to back inside the rectangle. The rotation stops.
You can also use the mouse wheel, or if you don't have a mouse wheel, the plus and minus keys on the numeric keypad, to pan inward and outward. I'll assume that you don't have a mouse wheel - not everyone does. We'll use the plus and minus keys on the numeric keypad. Press the minus key on the numeric keypad to pan outward. To stop this, press the plus key on the numeric keypad. To reverse direction, panning inward, press the plus key on the numeric keypad. To stop that, press the minus key on the numeric keypad.
When you're finished panning and rotating, you have one of two options. Maybe you like where you wound up. If you did, left click, the view stays there. On the other hand, you might want to return back to where you started, to fly home, so to speak. If you prefer that, press Esc.
So that's Camera Fly mode in a nutshell. Here's a little trick that might come in handy. We're going to get inside Suzanne's head, and fly with her. I think biologists do this sort of thing with migrating birds or fish to see where they go. In the process, we can move Suzanne to where she has the best view of the scene. To do this, first press the Z key to go into wireframe mode. Then select Suzanne. Now make Suzanne the "active camera" by either pressing Ctrl-Num0 or from the View menu, select Cameras, then Select Active Object as Active Camera. Now you see the world from Suzanne's point of view, so to speak. Press Shift-F to go into Camera Fly mode. You can move Suzanne around using all the controls we used earlier. If you like where she ends up, left mouse click to move her there. Press the Home key, which shows all the objects in the scene, to see where she wound up.
Eventually, you want to make the real camera the active camera. To do that, press Alt-Num0, or from the View Menu, select Cameras, and then Camera.
I hope you enjoyed our flight into Blenderland. If you liked it, be sure to press the Subscribe button on Youtube so you won't miss any of my Blender tutorials. Happy Blendering!
Wednesday, December 23, 2009
Mix Node Part 1
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
One of the powerful reasons for using Blender is that it can do just all the steps in video production, from pre production right through post production, by itself. Although you might want to call on another product, such as an external renderer like Yafaray or an image editor such as the Gimp or Photoshop, for some specialized needs, in many cases Blender can do the job. The fewer pieces of software you have to juggle in your workflow, the better. Importing and exporting files between programs is a royal pain. Enhancing the quality of the color of images is one of these areas. When combined with Blender's composite node system, which I discussed in a basic way in a previous Youtube video, Blender can do just about everything a 2D image editor such as the Gimp or Photoshop can do.
In this tutorial, I will show how to use the Mix Node to blend two colors. This is a start to get you comfortable with tweaking 2D images entirely in Blender. This is just the tip of the iceberg. There is plenty of material, just in color processing, for many more tutorials. We'll spend the entire time in the Node Editor, pretending that Blender is really Photoshop in disguise. I will use Blender 2.49b.
Steps:
1) Start up Blender. One tiny bit of housekeeping before we go into the Node Editor. Press F10 to go to the Scene buttons. Press the Do Composite button in the Anim section, telling Blender's renderer to look at the composite nodes. Change the window type to Node Editor. That's where we'll stay. There are actually three types of node editing - Material, Composite, and Texture. We want the middle icon, the one with the face, the Composite Node. Click Use Nodes. Two nodes display, the input Render Layer and the output Composite. Delete the Render Layer node - we will ignore the 3D part of Blender. To do that, select the Render Layer node (Right Click just like you're selecting an object) and press the Delete key. We still need the Composite Node, however, because that is what ultimately renders. Move the Composite Node all the way to the right by selecting and dragging it.
2) We're going to start by mixing two RGB colors. The Mix node is the most important node in color editing. To add a Mix Node, press Shift-A (the Space Bar also works), then Add - Color - Mix. Note that there are 3 sockets on the left (the top one is grey and the bottom 2 are yellow), for input into the node, and one on the right, out from the Mix node after the node does its thing.
We'll concentrate on the bottom two yellow sockets. These are what the Mix Node is going to mix. To the left of each socket is a grey rectangle, along with the word Image. The grey rectangle represents a color. The word Image means that an Image can be mixed. Actually, you can mix one image with another, an image with a color, or one color with another color. We'll start by mixing one color with another. This is not really that common, but it works well for this tutorial, to explain how the Mix Node works.
3) Click on the top rectangle. Make it red (R=1, G=0, B=0). Then click on the bottom rectangle. Make it green (R=0, G=1, B=0). Connect the output image socket of the Mix node with the input image socket of the Composite Node. Press F12 to render. The result is a big square which is a light green. What did the Mix Node do? We can find out by positioning the cursor inside the render window, holding down the left mouse button, and dragging. There's a text display of the values of the particular pixel that the mouse is over. The display shows the pixel X and Y coordinates, the RGB color values, and the Alpha value. In this case, it doesn't matter because the color is the same no matter where you click. The RGB color is reported in two notations: R=128, G=128, and B=0, or R=.5, G=.5, and B=0. One is the decimal representation, the other the Blender representation of the color. What happened is that the Mix Node mixed half of the red with half of the green.
This result is actually misleading, because one might think that this "mix" is like mixing half of the red with half of the green as a result of the Fac setting. Fac., which is set at .5, or 50%, stands for Factor. But what is it actually factoring?
Let's find out. Set Factor to 1, or 100%. Press F12 to render. Now the result is all green (R=0, G=1, B=0). There's no red in the result at all.
Now set Factor to 0. Press F12 to render. Now the result is red, with no green at all.
What's happening is that for the Mix operation, the bottom color or image acts like the foreground, and the Factor is the percentage of the foreground's pixel values (each pixel being evaluated individually) that is used. Whatever percentage is not used is used by the top color. So, when Factor is 0, none of the green is used and all of the red. When Factor is .5 green and red are used equally, and when Factor is 1, all of the green is used and none of the red.
4) Now things get even more interesting. Click on the Mix dropdown list. Mix one of 16 possible ways that one image or color can be combined with another image or color. We can't possibly cover all of these in one 10 minute tutorial. But we can get a good start. Let's look at Add. Set the Factor to .5. Press F12 to render. Now we get an entirely different result: an orange square. What did Factor do this time? Clicking and dragging on the render square tells us that the result is R=1, G=.5, and B=0, all the red and 1/2 the green.
What did Factor do this time? Set Factor to 1 and press F12 to render. Now we get yellow (R=1, G=1, and B=0).
Set Factor to 0 and press F12 to render. Now we get Red (R=1, G=0, and B=0).
What happened? No matter what the factor, we always get all of the red. However, the amount of green is dependent on the Factor. On a pixel by pixel basis, the bottom color, multiplied by the factor, is added to the top color. Since the bottom color is green, the Factor controls, in effect, the amount of green in the result, with all of the red contributing.
5) Let's look at Subtract, which works a bit differently. With the Factor set to 0, press F12 to render. The result is red.
Set the Factor to .5. Press F12 to render. The result is still red.
Set the Factor to 1. Press F12 to render. The result is still red.
What's going on? If you look closely at the render text display, you'll see that while Red = 1, G actually equals -1. That's because Subtract subtracted the green (1) from the Red's green value (0), giving -1. Set Factor to .5. G now equals -.5 and R=1. That still means a red result because any number less than zero means no green.
This is just the tip of the iceberg. Experiment with the other Mix modes. In the next video, we'll look at what Mix is most commonly used for: combining two images. I hope you learned something. If you did, don't forget to hit the Subscribe button in Youtube. Happy Blendering!
One of the powerful reasons for using Blender is that it can do just all the steps in video production, from pre production right through post production, by itself. Although you might want to call on another product, such as an external renderer like Yafaray or an image editor such as the Gimp or Photoshop, for some specialized needs, in many cases Blender can do the job. The fewer pieces of software you have to juggle in your workflow, the better. Importing and exporting files between programs is a royal pain. Enhancing the quality of the color of images is one of these areas. When combined with Blender's composite node system, which I discussed in a basic way in a previous Youtube video, Blender can do just about everything a 2D image editor such as the Gimp or Photoshop can do.
In this tutorial, I will show how to use the Mix Node to blend two colors. This is a start to get you comfortable with tweaking 2D images entirely in Blender. This is just the tip of the iceberg. There is plenty of material, just in color processing, for many more tutorials. We'll spend the entire time in the Node Editor, pretending that Blender is really Photoshop in disguise. I will use Blender 2.49b.
Steps:
1) Start up Blender. One tiny bit of housekeeping before we go into the Node Editor. Press F10 to go to the Scene buttons. Press the Do Composite button in the Anim section, telling Blender's renderer to look at the composite nodes. Change the window type to Node Editor. That's where we'll stay. There are actually three types of node editing - Material, Composite, and Texture. We want the middle icon, the one with the face, the Composite Node. Click Use Nodes. Two nodes display, the input Render Layer and the output Composite. Delete the Render Layer node - we will ignore the 3D part of Blender. To do that, select the Render Layer node (Right Click just like you're selecting an object) and press the Delete key. We still need the Composite Node, however, because that is what ultimately renders. Move the Composite Node all the way to the right by selecting and dragging it.
2) We're going to start by mixing two RGB colors. The Mix node is the most important node in color editing. To add a Mix Node, press Shift-A (the Space Bar also works), then Add - Color - Mix. Note that there are 3 sockets on the left (the top one is grey and the bottom 2 are yellow), for input into the node, and one on the right, out from the Mix node after the node does its thing.
We'll concentrate on the bottom two yellow sockets. These are what the Mix Node is going to mix. To the left of each socket is a grey rectangle, along with the word Image. The grey rectangle represents a color. The word Image means that an Image can be mixed. Actually, you can mix one image with another, an image with a color, or one color with another color. We'll start by mixing one color with another. This is not really that common, but it works well for this tutorial, to explain how the Mix Node works.
3) Click on the top rectangle. Make it red (R=1, G=0, B=0). Then click on the bottom rectangle. Make it green (R=0, G=1, B=0). Connect the output image socket of the Mix node with the input image socket of the Composite Node. Press F12 to render. The result is a big square which is a light green. What did the Mix Node do? We can find out by positioning the cursor inside the render window, holding down the left mouse button, and dragging. There's a text display of the values of the particular pixel that the mouse is over. The display shows the pixel X and Y coordinates, the RGB color values, and the Alpha value. In this case, it doesn't matter because the color is the same no matter where you click. The RGB color is reported in two notations: R=128, G=128, and B=0, or R=.5, G=.5, and B=0. One is the decimal representation, the other the Blender representation of the color. What happened is that the Mix Node mixed half of the red with half of the green.
This result is actually misleading, because one might think that this "mix" is like mixing half of the red with half of the green as a result of the Fac setting. Fac., which is set at .5, or 50%, stands for Factor. But what is it actually factoring?
Let's find out. Set Factor to 1, or 100%. Press F12 to render. Now the result is all green (R=0, G=1, B=0). There's no red in the result at all.
Now set Factor to 0. Press F12 to render. Now the result is red, with no green at all.
What's happening is that for the Mix operation, the bottom color or image acts like the foreground, and the Factor is the percentage of the foreground's pixel values (each pixel being evaluated individually) that is used. Whatever percentage is not used is used by the top color. So, when Factor is 0, none of the green is used and all of the red. When Factor is .5 green and red are used equally, and when Factor is 1, all of the green is used and none of the red.
4) Now things get even more interesting. Click on the Mix dropdown list. Mix one of 16 possible ways that one image or color can be combined with another image or color. We can't possibly cover all of these in one 10 minute tutorial. But we can get a good start. Let's look at Add. Set the Factor to .5. Press F12 to render. Now we get an entirely different result: an orange square. What did Factor do this time? Clicking and dragging on the render square tells us that the result is R=1, G=.5, and B=0, all the red and 1/2 the green.
What did Factor do this time? Set Factor to 1 and press F12 to render. Now we get yellow (R=1, G=1, and B=0).
Set Factor to 0 and press F12 to render. Now we get Red (R=1, G=0, and B=0).
What happened? No matter what the factor, we always get all of the red. However, the amount of green is dependent on the Factor. On a pixel by pixel basis, the bottom color, multiplied by the factor, is added to the top color. Since the bottom color is green, the Factor controls, in effect, the amount of green in the result, with all of the red contributing.
5) Let's look at Subtract, which works a bit differently. With the Factor set to 0, press F12 to render. The result is red.
Set the Factor to .5. Press F12 to render. The result is still red.
Set the Factor to 1. Press F12 to render. The result is still red.
What's going on? If you look closely at the render text display, you'll see that while Red = 1, G actually equals -1. That's because Subtract subtracted the green (1) from the Red's green value (0), giving -1. Set Factor to .5. G now equals -.5 and R=1. That still means a red result because any number less than zero means no green.
This is just the tip of the iceberg. Experiment with the other Mix modes. In the next video, we'll look at what Mix is most commonly used for: combining two images. I hope you learned something. If you did, don't forget to hit the Subscribe button in Youtube. Happy Blendering!
Monday, December 21, 2009
Crystal Ball Animation
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
In my tutorial on world background colors, we saw how to change the background color, produce a gradient from one color to another as a background to the scene, and how to map the colors to the world horizon and zenith.
Blender also lets you use an entire image, such as a sky image, as a background. In addition, if you turn on Ray Mirror reflection, which I discussed in my Ray Mirror tutorial, you can make objects in your scene reflect the background image so that it appears to exist inside the image generated world. What's interesting is that no lamps are required for this effect. All the light comes from the image itself. This general class of techniques is called Global Illumination, or GI. You can see the dramatic effects of GI in movies such as Avatar, where an entire world is created as the characters fly around inside it. Even though we'll do this on a smaller scale, the principle is the same.
Here are the steps:
1) We'll prepare our fake world first. Start with the default scene. Delete the default cube (Right click, press the Del key, press Enter to confirm). Select the lamp and delete it the same way. We're going to create a UV Sphere and have it reflect the background. Add a UV Sphere (Space - Add - Mesh - UVSphere). Scale it up 2 times (S - 2 - Enter).
We're also going to add a Track To constraint on the camera. Press the Home key to include all the objects in the scene. Select the camera. Press the Object buttons (F7), then the Constraints button. Select the Track To constraint and make the object the Sphere. Set Fw to -Z and Up to Y. Our scene is very simple: the UVSphere and the camera.
2) Now let's place an image in the background. Actually, any image will do. As we will see, the higher the image resolution, the more realistic the effect. We'll start with a JPEG of the sky. I downloaded an evening sky jpeg from www.1000skies.com, a good place if you're looking for sky images. You can google Free Sky Images for more.
To make the image the scene background, select F5 for the shading buttons. Click the globe icon for the World buttons. Press the texture button (F6). Make sure that the World texture is selected. Select the top texture channel, click Add New, and from the Texture Type dropdown, select Image. Click Load Image, and load your chosen JPEG. Go back to the World Buttons. In the Preview panel, press Real. In the Texture and Input panel, change the setting to AngMap (Angular Map) to make map to the entire background. In the Map To panel, change the setting to Hori (for Horizon) from the default of Blend. Press F12 to render. The sky renders in the background.
3) This is a start, but we can do better. You can control the size of the background image. From the Texture and Input buttons, increase SizeX and SizeY to 3 to zoom in on the image. Press F12 to render. We get some of the ground as well, if we move the camera so that it can see the ground. One problem is that this JPEG isn't set up to show the entire 360 degree world. The best way is to use an image, called an HDR Image, for High Definition Range, which has a high enough resolution to show the entire 360 degrees of the world we want to simulate. Sometimes they're called Light Probes. If you do a Google Search on Free HDR images, you'll find many HDR images that you can use, not only of the sky, but of buildings, landscapes, mountains, canyons, and so on. I'm using an HDR image of Galileo's tomb in Florence, Italy, from the Light Probe Image Gallery. Google Light Probe Image Gallery to download this and many others. Look for files with the HDR extension. To use this image, go to the World buttons, and then the Texture button. Delete the first image by pressing the X key. Then I click the Load Image button and load the HDR image. In the Texture and Input buttons, set SizeX and SizeY back to 1. Press F12 to render. The new HDR image renders in the background.
4) A really interesting effect can be produced by having our UV Sphere reflect the image, like a crystal ball. To enable this effect, select the Sphere, go to the Shading Buttons (F5),and choose the default material (Material). Go to the Mirror Trans tab. Turn on the Ray Mirror button and set Ray Mirror to 1, which is 100% Ray Mirror. Check out my Ray Mirror tutorial for other effects. For this demo, the ball is getting all of its image information from the HDR image. Press F12 to render. If we reposition the camera somewhere else, we see a different part of the image, just as if the ball was inside the image.
5) Let's get a panoramic view of our world by animating the camera around the sphere. I discussed this technique in my Blender camera positioning tutorial.
Clear rotation (Alt-R) and location (Alt-G) on the camera. Press Shift C. Add Bezier circle. Scale it 4 times. Go to Edit Buttons. Press CurvePath to make the Bezier circle a path. Then select the Camera. Delete the track To constraint. Add the Follow Path constraint, making the object CurveCircle, the default name for the Bezier circle. Set Fw to -Z and Up to Y. Add the Track To constraint back. Set the Object to Sphere and Fw to -Z and Up to Y. Press Shift-Alt-A to animate. The camera follows the sphere along the circular path. To animate this, go to the Scene buttons (F10), set the end frame to, say, 100, change the output directory to where you want the video file to end up, set the video type (I like AVI compressed, but MOV for quicktime works as well). I'll pause the video while the animation renders. Here's the result: a camera flyaround inside the image.
6) Suppose you want to eliminate the background and just have the sphere reflect the world. Here's how to do it. Go to the World buttons by pressing F5 (Shading), then the World button. Change the window to the Node Editor. Click on the Face Icon (for Composite Nodes), then press Use Nodes. You get the RenderLayer input (our scene), as well as a Composite Node output node (the composite result). Add a Mix Node (Space - Add - Color - Mix). Connect the Image socket of the RenderLayer node to the input Image socket of the Mix node. Connect the Alpha socket of the RenderLayer node to the Fac socket of the Mix Node. Connect the output Image Socket of the Mix node to the Image socket of the Composite node. The background has disappeared, replaced by the color of the first Image socket of the Mix node. You can change the color to anything you want. Make it red, for example. To render the effect, go to the Scene buttons (F10), press the Do Composite button, and press F12 to render. You can redo the animation without the background if you like.
As you can see, you can create your own little Avatar like world in Blender. I hope this gives you some ideas for your own creativity. Be sure to press the Subscribe button in YouTube so you won't miss any of my other tutorials. Happy Blendering!
In my tutorial on world background colors, we saw how to change the background color, produce a gradient from one color to another as a background to the scene, and how to map the colors to the world horizon and zenith.
Blender also lets you use an entire image, such as a sky image, as a background. In addition, if you turn on Ray Mirror reflection, which I discussed in my Ray Mirror tutorial, you can make objects in your scene reflect the background image so that it appears to exist inside the image generated world. What's interesting is that no lamps are required for this effect. All the light comes from the image itself. This general class of techniques is called Global Illumination, or GI. You can see the dramatic effects of GI in movies such as Avatar, where an entire world is created as the characters fly around inside it. Even though we'll do this on a smaller scale, the principle is the same.
Here are the steps:
1) We'll prepare our fake world first. Start with the default scene. Delete the default cube (Right click, press the Del key, press Enter to confirm). Select the lamp and delete it the same way. We're going to create a UV Sphere and have it reflect the background. Add a UV Sphere (Space - Add - Mesh - UVSphere). Scale it up 2 times (S - 2 - Enter).
We're also going to add a Track To constraint on the camera. Press the Home key to include all the objects in the scene. Select the camera. Press the Object buttons (F7), then the Constraints button. Select the Track To constraint and make the object the Sphere. Set Fw to -Z and Up to Y. Our scene is very simple: the UVSphere and the camera.
2) Now let's place an image in the background. Actually, any image will do. As we will see, the higher the image resolution, the more realistic the effect. We'll start with a JPEG of the sky. I downloaded an evening sky jpeg from www.1000skies.com, a good place if you're looking for sky images. You can google Free Sky Images for more.
To make the image the scene background, select F5 for the shading buttons. Click the globe icon for the World buttons. Press the texture button (F6). Make sure that the World texture is selected. Select the top texture channel, click Add New, and from the Texture Type dropdown, select Image. Click Load Image, and load your chosen JPEG. Go back to the World Buttons. In the Preview panel, press Real. In the Texture and Input panel, change the setting to AngMap (Angular Map) to make map to the entire background. In the Map To panel, change the setting to Hori (for Horizon) from the default of Blend. Press F12 to render. The sky renders in the background.
3) This is a start, but we can do better. You can control the size of the background image. From the Texture and Input buttons, increase SizeX and SizeY to 3 to zoom in on the image. Press F12 to render. We get some of the ground as well, if we move the camera so that it can see the ground. One problem is that this JPEG isn't set up to show the entire 360 degree world. The best way is to use an image, called an HDR Image, for High Definition Range, which has a high enough resolution to show the entire 360 degrees of the world we want to simulate. Sometimes they're called Light Probes. If you do a Google Search on Free HDR images, you'll find many HDR images that you can use, not only of the sky, but of buildings, landscapes, mountains, canyons, and so on. I'm using an HDR image of Galileo's tomb in Florence, Italy, from the Light Probe Image Gallery. Google Light Probe Image Gallery to download this and many others. Look for files with the HDR extension. To use this image, go to the World buttons, and then the Texture button. Delete the first image by pressing the X key. Then I click the Load Image button and load the HDR image. In the Texture and Input buttons, set SizeX and SizeY back to 1. Press F12 to render. The new HDR image renders in the background.
4) A really interesting effect can be produced by having our UV Sphere reflect the image, like a crystal ball. To enable this effect, select the Sphere, go to the Shading Buttons (F5),and choose the default material (Material). Go to the Mirror Trans tab. Turn on the Ray Mirror button and set Ray Mirror to 1, which is 100% Ray Mirror. Check out my Ray Mirror tutorial for other effects. For this demo, the ball is getting all of its image information from the HDR image. Press F12 to render. If we reposition the camera somewhere else, we see a different part of the image, just as if the ball was inside the image.
5) Let's get a panoramic view of our world by animating the camera around the sphere. I discussed this technique in my Blender camera positioning tutorial.
Clear rotation (Alt-R) and location (Alt-G) on the camera. Press Shift C. Add Bezier circle. Scale it 4 times. Go to Edit Buttons. Press CurvePath to make the Bezier circle a path. Then select the Camera. Delete the track To constraint. Add the Follow Path constraint, making the object CurveCircle, the default name for the Bezier circle. Set Fw to -Z and Up to Y. Add the Track To constraint back. Set the Object to Sphere and Fw to -Z and Up to Y. Press Shift-Alt-A to animate. The camera follows the sphere along the circular path. To animate this, go to the Scene buttons (F10), set the end frame to, say, 100, change the output directory to where you want the video file to end up, set the video type (I like AVI compressed, but MOV for quicktime works as well). I'll pause the video while the animation renders. Here's the result: a camera flyaround inside the image.
6) Suppose you want to eliminate the background and just have the sphere reflect the world. Here's how to do it. Go to the World buttons by pressing F5 (Shading), then the World button. Change the window to the Node Editor. Click on the Face Icon (for Composite Nodes), then press Use Nodes. You get the RenderLayer input (our scene), as well as a Composite Node output node (the composite result). Add a Mix Node (Space - Add - Color - Mix). Connect the Image socket of the RenderLayer node to the input Image socket of the Mix node. Connect the Alpha socket of the RenderLayer node to the Fac socket of the Mix Node. Connect the output Image Socket of the Mix node to the Image socket of the Composite node. The background has disappeared, replaced by the color of the first Image socket of the Mix node. You can change the color to anything you want. Make it red, for example. To render the effect, go to the Scene buttons (F10), press the Do Composite button, and press F12 to render. You can redo the animation without the background if you like.
As you can see, you can create your own little Avatar like world in Blender. I hope this gives you some ideas for your own creativity. Be sure to press the Subscribe button in YouTube so you won't miss any of my other tutorials. Happy Blendering!
Friday, December 18, 2009
Exploding Ball Physics
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
Download the blend file
You can do many interesting things with Blender's particle system. In addition to allowing meshes to emit particles (either dynamically with Emit or staticly with Hair), one particle system can react to another particle system. This effect is called Reactor. In this tutorial, I will show you how to set up the effect of a glass ball being destroyed by a speeding bullet using both an emitter and reactor particle system.
Start with the default scene. Delete the default cube (Right click to select, press the Delete key, then press Enter to confirm the delete). Press Num1 to go to Front View. This way, Z is up and down, making your view the closest to the real world view. Turn off the 3D Transform widget, which gets in the way of the demonstration.
Add a UV Sphere (Space - Add - Mesh - UVSphere), accepting the default of 32 rings and 32 segments. For the purposes of this demo, the number of rings and segments doesn't matter. This will be the big glass ball that will be destroyed. Make it larger by scaling it 2 times (S - 2 - Enter). Go to the Shading buttons (F5) and add a material. Make it blue (R=0, G=0, B=1). Go to the Edit buttons (F9). Press the Set Smooth buttons to smooth out the ball.
Let's model the bullet. Position the 3D cursor 2 Blender Units in the X direction to the left of the UV Sphere. Add another UV Sphere, accepting the default. Rename the object from Sphere.001 to Bullet by going to the Object buttons and changing its name. This time, scale it down by .3 (S - .3 - Enter).
Add a particle system to the bullet by going to the Object buttons (F7) and clicking the Particle button. This will be an Emitter type particle system. Click the Random button to emit from random faces. Change the Normal velocity to 2. Change the visualization to Circle. Strictly speaking this not necessary, since we will remove the visualization when we obtain the final effect. You can tweak visualization and velocity to get the effect you want. Press Alt-A to watch the circular particles emanate from the sphere. Later on, this will be the path of the exploding fragments of the sphere as it is hit by the bullet. Press Esc to stop the animation.
Now select the big glass spherical ball. Add a particle system to it by pressing F7 and clicking the Particle button. This system will be a Reactor system. The particles are emitted in reaction to the activity of bullet's particle system. You specify the reactor object and its particle system index (starting from 1) in the Target: area. Type Bullet and accept 1, the first particle system on the bullet object. Note that you can have more than one particle system active on an object.
Make the following changes:
a) In the Basic: group, change the reaction type to Near. This makes the particles from the ball emit when the particles from the bullet are near the object.
b) Set Initial Velocity to 5 in the Normal direction and 5 in the Random direction.
c) Set AccZ to -9.8, which simulates the force of gravity downward, in the negative Z direction.
Let's animate the movement of the bullet through the sphere. Split the 3D window horizontally. Change the right window to an IPO Curve Editor window. Select the bullet, the small sphere. Press the I key to insert a location keyframe. Go to Frame 100. Position the bullet 2 Blender Units to the right, along the X axis (Press the G key, then X, then move the sphere along the axis). Press the I key to insert a location keyframe. In the IPO curve window click LocX. You can see the points representing the keyframes highlighted. LocY and LocZ haven't changed.
Go back to Frame 1. Press Shift-Alt-A to animate. The particles in the large sphere are emitted as the particles from the bullet approach the object.
Now for the magic. To make the big ball explode, add the Explode modifier. Go to F9 (Editing). Click Modifiers. Select Explode. The explode modifier is added to the modifier stack. Press Alt-A to animate. The ball shreds into little pieces, into outer space in all directions.
We can simulate the pieces falling onto a flat surface. Position the 3D cursor under the spheres (in the -Z direction). Add a plane (Space - Add - Mesh -Plane). Scale it up 10 times (S - 10 - Enter). Press F7, the Object buttons. Go to the Physics buttons, the one in the middle of the second set of 3 buttons. Click the Collision button, which makes the particle system aware of the plane as a collision object. Press Alt-A to show how the plane now stops the partcles. You can play with the Particle Interaction settings, such as friction and damping.
Now that we have the effect the way we want it, it's time to stop showing the particles. That's easy. Select the small sphere. Go to the particles tab. Make Visualization None. Then Select the large sphere. Go to the Particles tab. Make Visualization None. Press Alt-A.
By the way, if you want to make a video out of this, be sure that you click the Render Emitter button in both particle systems. Otherwise you won't get either the bullet or the big ball to render.
Pretty neat! Now it's time for you to tweak the ball's destruction as you like. I hope you like this demo. If you did, please hit the Subscribe button in Youtube so you won't miss any of my future tutorials. Happy Blendering!
Download the blend file
You can do many interesting things with Blender's particle system. In addition to allowing meshes to emit particles (either dynamically with Emit or staticly with Hair), one particle system can react to another particle system. This effect is called Reactor. In this tutorial, I will show you how to set up the effect of a glass ball being destroyed by a speeding bullet using both an emitter and reactor particle system.
Start with the default scene. Delete the default cube (Right click to select, press the Delete key, then press Enter to confirm the delete). Press Num1 to go to Front View. This way, Z is up and down, making your view the closest to the real world view. Turn off the 3D Transform widget, which gets in the way of the demonstration.
Add a UV Sphere (Space - Add - Mesh - UVSphere), accepting the default of 32 rings and 32 segments. For the purposes of this demo, the number of rings and segments doesn't matter. This will be the big glass ball that will be destroyed. Make it larger by scaling it 2 times (S - 2 - Enter). Go to the Shading buttons (F5) and add a material. Make it blue (R=0, G=0, B=1). Go to the Edit buttons (F9). Press the Set Smooth buttons to smooth out the ball.
Let's model the bullet. Position the 3D cursor 2 Blender Units in the X direction to the left of the UV Sphere. Add another UV Sphere, accepting the default. Rename the object from Sphere.001 to Bullet by going to the Object buttons and changing its name. This time, scale it down by .3 (S - .3 - Enter).
Add a particle system to the bullet by going to the Object buttons (F7) and clicking the Particle button. This will be an Emitter type particle system. Click the Random button to emit from random faces. Change the Normal velocity to 2. Change the visualization to Circle. Strictly speaking this not necessary, since we will remove the visualization when we obtain the final effect. You can tweak visualization and velocity to get the effect you want. Press Alt-A to watch the circular particles emanate from the sphere. Later on, this will be the path of the exploding fragments of the sphere as it is hit by the bullet. Press Esc to stop the animation.
Now select the big glass spherical ball. Add a particle system to it by pressing F7 and clicking the Particle button. This system will be a Reactor system. The particles are emitted in reaction to the activity of bullet's particle system. You specify the reactor object and its particle system index (starting from 1) in the Target: area. Type Bullet and accept 1, the first particle system on the bullet object. Note that you can have more than one particle system active on an object.
Make the following changes:
a) In the Basic: group, change the reaction type to Near. This makes the particles from the ball emit when the particles from the bullet are near the object.
b) Set Initial Velocity to 5 in the Normal direction and 5 in the Random direction.
c) Set AccZ to -9.8, which simulates the force of gravity downward, in the negative Z direction.
Let's animate the movement of the bullet through the sphere. Split the 3D window horizontally. Change the right window to an IPO Curve Editor window. Select the bullet, the small sphere. Press the I key to insert a location keyframe. Go to Frame 100. Position the bullet 2 Blender Units to the right, along the X axis (Press the G key, then X, then move the sphere along the axis). Press the I key to insert a location keyframe. In the IPO curve window click LocX. You can see the points representing the keyframes highlighted. LocY and LocZ haven't changed.
Go back to Frame 1. Press Shift-Alt-A to animate. The particles in the large sphere are emitted as the particles from the bullet approach the object.
Now for the magic. To make the big ball explode, add the Explode modifier. Go to F9 (Editing). Click Modifiers. Select Explode. The explode modifier is added to the modifier stack. Press Alt-A to animate. The ball shreds into little pieces, into outer space in all directions.
We can simulate the pieces falling onto a flat surface. Position the 3D cursor under the spheres (in the -Z direction). Add a plane (Space - Add - Mesh -Plane). Scale it up 10 times (S - 10 - Enter). Press F7, the Object buttons. Go to the Physics buttons, the one in the middle of the second set of 3 buttons. Click the Collision button, which makes the particle system aware of the plane as a collision object. Press Alt-A to show how the plane now stops the partcles. You can play with the Particle Interaction settings, such as friction and damping.
Now that we have the effect the way we want it, it's time to stop showing the particles. That's easy. Select the small sphere. Go to the particles tab. Make Visualization None. Then Select the large sphere. Go to the Particles tab. Make Visualization None. Press Alt-A.
By the way, if you want to make a video out of this, be sure that you click the Render Emitter button in both particle systems. Otherwise you won't get either the bullet or the big ball to render.
Pretty neat! Now it's time for you to tweak the ball's destruction as you like. I hope you like this demo. If you did, please hit the Subscribe button in Youtube so you won't miss any of my future tutorials. Happy Blendering!
Monday, December 14, 2009
Ray Mirror
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
Ray tracing casts simulated rays of light on the scene and is on by default in Blender 2.49. Ray tracing gives the most realistic light properties in Blender, but the renders take the longest. That is why all of my renders in this video will be time lapsed. Don't expect the same rendering times as you see in this video, unless you work for Pixar or the Defense Department. For many animation and game engine applications, ray tracing rendering times are unacceptably slow. In other videos, we will discover alternatives, such as Z buffering, for which response times are more acceptable. However, the effects won't be as realistic as with ray mirror. In this video, we will be looking at a special type of ray tracing effect, ray mirror, which creates mirror reflections.
When a ray of light hits the surface of an object, one of three things can happen. The light can be absorbed by the object, the light can pass through the object (if the object has some transparency), or the light can be reflected back, which is what happens with a mirror. In reality, most objects have a combination of absorption, transparency, and reflective properties. Think of a blue light bulb. The light bulb looks blue because some of the light is absorbed by the material, glass or otherwise, to make it look blue. Perhaps you can see part of the inside of the light bulb, say if it is not frosted, such as the filament. That's because the light bulb has some transparent properties. Finally, if you can see part of the background through the light bulb, that's because of its mirror like, reflective properties. Ray Mirror controls this last property.
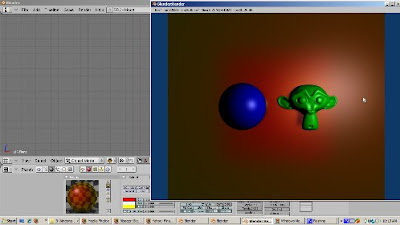
To show how Ray Mirror works, start up Blender and delete the default cube. Select the cube, press the Delete key and press Enter to confirm. Make sure you are in Top View by pressing Num7. Add a plane (Space - Add - Mesh - Plane). Scale the plane 5 times (S - 5 - Enter). The plane is going to act as a mirror. To make this happen, with the full Ray Mirror effect, press the Shading buttons (F5) and use the default material (Material). Click the Mirror Trans tab, then click the Ray Mirror button, and turn RayMir to 1. RayMir is a slider which goes from 0 to 1, representing 0% to 100% as a decimal number. Give the plane a red color (R=1, G=0, B=0).

Position the camera directly at the plane with View - Align View - Align Active Camera to View.
Go to Front View (Num1). Press the Home key to see all the objects, particularly, the camera. Duplicate the plane (Shift-D). Move the plane upwards, in the Z direction (press the G key and then the Z key), so that it is behind the camera. The duplicated plane has Ray Mirror on as well.
Go to the Scene buttons (F10). Make sure the Ray button is turned on, so that Ray Tracing is enabled.

Center the 3D cursor by pressing Shift-C. Add the monkey (Space - Add - Mesh - Monkey). Add a new material by pressing F5 (Shaders) and clicking the Add New button. Make Suzanne green (R=0, G=1, B=0). Move the monkey 1 blender unit to the right and up a bit. Go to Edit buttons (F9). Press the Set Smooth button. Add a Subsurf Level 2, Render Level 3.
Make sure you are in Object Mode. If not, press the tab key. Add a UV Sphere (Space - Add - Mesh - UVSphere). Give the UV Sphere a blue color by going to the Shaders panel (F5), adding a new material (Add New button) and setting R=0, G=0, and B=1. Move the UV Sphere 2 blender units to the left and up a bit, off the floor of the plane. Press F9 to go to the Edit buttons. Click the Set Smooth button to smooth out the UV Sphere.
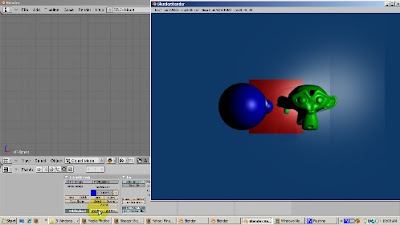
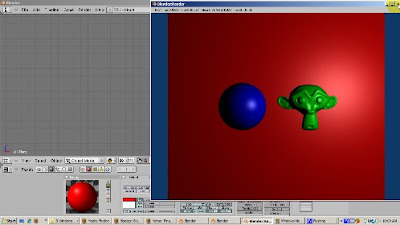
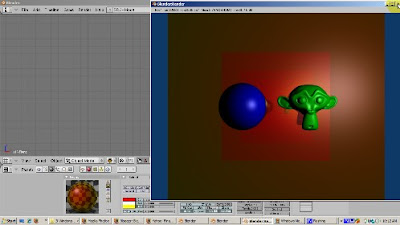
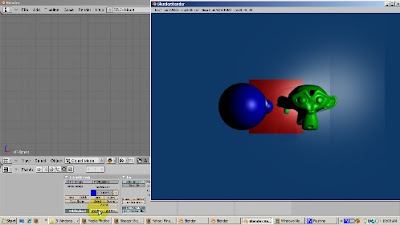
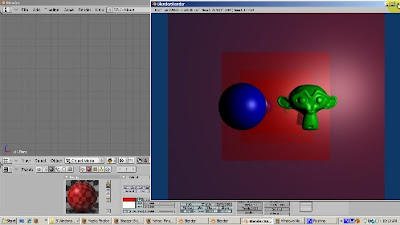
Press F12 to render. The red mirror should show the mirroring of both the monkey and the UV Sphere, as the light bounces off the bottom mirror, sees the monkey and the UV Sphere, and then the objects are mirrored off the top mirror. The shadow obscures somewhat the mirrored effect.

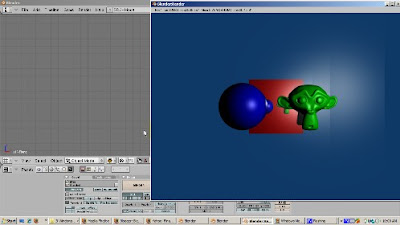
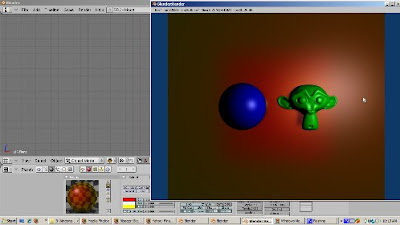
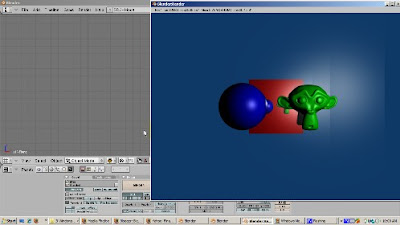
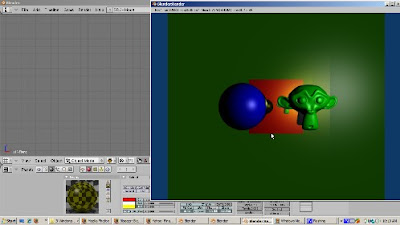
Let's turn off shadows. Go to the Scene buttons (F10) and click off Shadow. Press F12 to render. Now you get the effect of both the top mirror and the bottom mirror.

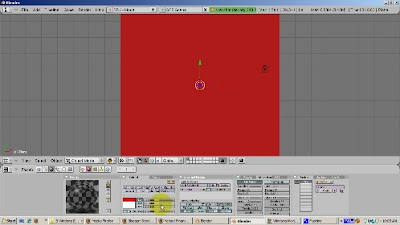
The mirror effect can be combined with the color effect. Select either mirror plane (Right click). Press F5 to access the Shaders buttons. In the Ray Mirror group, turn Ray Mirror to 0. Press F12 to render. There is no mirror effect. The monkey and the UV Sphere both render, and the plane is red.

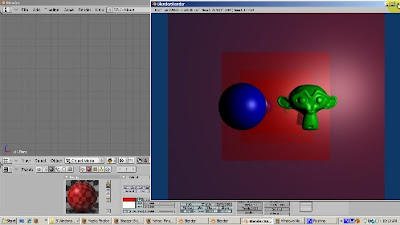
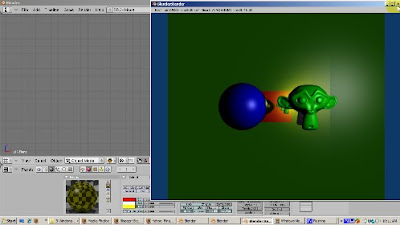
Now set Ray Mirror to .5, so we get half mirror and half color. Press F12 to render. Now the red base color shows through, but the mirror effect shows through as well. You can play with Ray Mirror to get the combination you like.

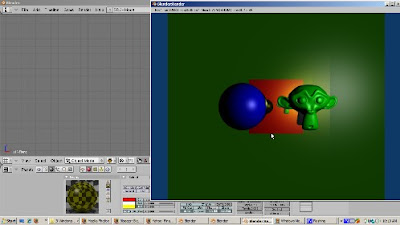
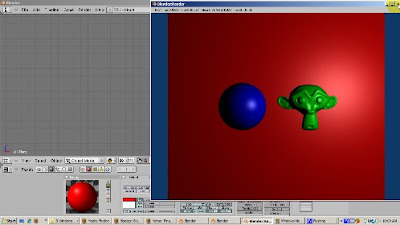
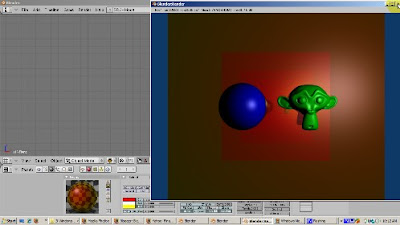
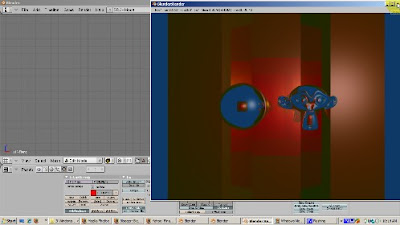
The mirror color can also play a role. Turn Ray Mirror back to 1 so we get the full ray mirror effect. Now let's set the mirror color to yellow. Select the Mirror color rectangle, and change it to Yellow (R=1, G=1, B=0). Press F12 to render. We get a really interestng result. The yellow mirror color mixes with the material's color. The monkey is green. Yellow already has green. So the mirrored monkey remains green. However, the sphere is blue. The mirror color, yellow, has no blue, so the mirrored UV sphere is yellow. By the way, there's also a blending with the sky color, which is also mirrored, which accounts for the color variation outside the mirror boundary.

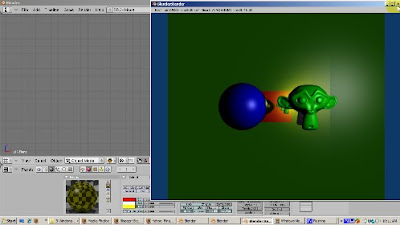
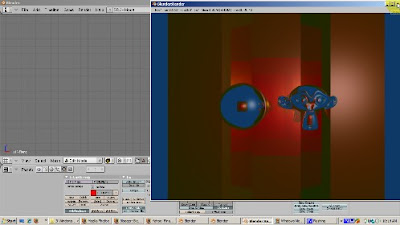
The Depth setting controls how many times the mirror effect bouncing is produced. Let's crank up the depth to 5 and press F12 to render. There are now more mirrored monkeys and UV Spheres.

The Fresnel setting produces another interesting effect, mixing the mirror color, and the mirror's diffuse color. Let's crank Fresnel to 1.5 and render.

The Glossiness setting affects the blurriness of the reflection. The default of 100% glossiness produces a crisp reflection. A little bit of reduction goes a long way in increasing the realism of the render. Set glossiness to .9 (90%) and you'll get an effect that simulates a bit of dirt in the mirror.

There's more. How about turning on Ray Mirror for the monkey and the UV Sphere. Select the monkey. Go to the Shading buttons (F5). Click the Ray Mirror button. Turn RayMir to 1. Then select the UVSphere, go to the shading buttons, and turn on Ray Mirror, setting it to 1. Press F12 to render. How about changing the mirror's shape? Subdivide the plane, rotate a few vertices, and render. I'll leave that to you.

As you can see, there are a lot of neat effects you can achieve with Ray Mirror. I hope you have the basis for experimenting more and getting the effect you desire. Happy Blendering!
Ray tracing casts simulated rays of light on the scene and is on by default in Blender 2.49. Ray tracing gives the most realistic light properties in Blender, but the renders take the longest. That is why all of my renders in this video will be time lapsed. Don't expect the same rendering times as you see in this video, unless you work for Pixar or the Defense Department. For many animation and game engine applications, ray tracing rendering times are unacceptably slow. In other videos, we will discover alternatives, such as Z buffering, for which response times are more acceptable. However, the effects won't be as realistic as with ray mirror. In this video, we will be looking at a special type of ray tracing effect, ray mirror, which creates mirror reflections.
When a ray of light hits the surface of an object, one of three things can happen. The light can be absorbed by the object, the light can pass through the object (if the object has some transparency), or the light can be reflected back, which is what happens with a mirror. In reality, most objects have a combination of absorption, transparency, and reflective properties. Think of a blue light bulb. The light bulb looks blue because some of the light is absorbed by the material, glass or otherwise, to make it look blue. Perhaps you can see part of the inside of the light bulb, say if it is not frosted, such as the filament. That's because the light bulb has some transparent properties. Finally, if you can see part of the background through the light bulb, that's because of its mirror like, reflective properties. Ray Mirror controls this last property.
To show how Ray Mirror works, start up Blender and delete the default cube. Select the cube, press the Delete key and press Enter to confirm. Make sure you are in Top View by pressing Num7. Add a plane (Space - Add - Mesh - Plane). Scale the plane 5 times (S - 5 - Enter). The plane is going to act as a mirror. To make this happen, with the full Ray Mirror effect, press the Shading buttons (F5) and use the default material (Material). Click the Mirror Trans tab, then click the Ray Mirror button, and turn RayMir to 1. RayMir is a slider which goes from 0 to 1, representing 0% to 100% as a decimal number. Give the plane a red color (R=1, G=0, B=0).

Position the camera directly at the plane with View - Align View - Align Active Camera to View.
Go to Front View (Num1). Press the Home key to see all the objects, particularly, the camera. Duplicate the plane (Shift-D). Move the plane upwards, in the Z direction (press the G key and then the Z key), so that it is behind the camera. The duplicated plane has Ray Mirror on as well.
Go to the Scene buttons (F10). Make sure the Ray button is turned on, so that Ray Tracing is enabled.

Center the 3D cursor by pressing Shift-C. Add the monkey (Space - Add - Mesh - Monkey). Add a new material by pressing F5 (Shaders) and clicking the Add New button. Make Suzanne green (R=0, G=1, B=0). Move the monkey 1 blender unit to the right and up a bit. Go to Edit buttons (F9). Press the Set Smooth button. Add a Subsurf Level 2, Render Level 3.
Make sure you are in Object Mode. If not, press the tab key. Add a UV Sphere (Space - Add - Mesh - UVSphere). Give the UV Sphere a blue color by going to the Shaders panel (F5), adding a new material (Add New button) and setting R=0, G=0, and B=1. Move the UV Sphere 2 blender units to the left and up a bit, off the floor of the plane. Press F9 to go to the Edit buttons. Click the Set Smooth button to smooth out the UV Sphere.
Press F12 to render. The red mirror should show the mirroring of both the monkey and the UV Sphere, as the light bounces off the bottom mirror, sees the monkey and the UV Sphere, and then the objects are mirrored off the top mirror. The shadow obscures somewhat the mirrored effect.

Let's turn off shadows. Go to the Scene buttons (F10) and click off Shadow. Press F12 to render. Now you get the effect of both the top mirror and the bottom mirror.

The mirror effect can be combined with the color effect. Select either mirror plane (Right click). Press F5 to access the Shaders buttons. In the Ray Mirror group, turn Ray Mirror to 0. Press F12 to render. There is no mirror effect. The monkey and the UV Sphere both render, and the plane is red.

Now set Ray Mirror to .5, so we get half mirror and half color. Press F12 to render. Now the red base color shows through, but the mirror effect shows through as well. You can play with Ray Mirror to get the combination you like.

The mirror color can also play a role. Turn Ray Mirror back to 1 so we get the full ray mirror effect. Now let's set the mirror color to yellow. Select the Mirror color rectangle, and change it to Yellow (R=1, G=1, B=0). Press F12 to render. We get a really interestng result. The yellow mirror color mixes with the material's color. The monkey is green. Yellow already has green. So the mirrored monkey remains green. However, the sphere is blue. The mirror color, yellow, has no blue, so the mirrored UV sphere is yellow. By the way, there's also a blending with the sky color, which is also mirrored, which accounts for the color variation outside the mirror boundary.

The Depth setting controls how many times the mirror effect bouncing is produced. Let's crank up the depth to 5 and press F12 to render. There are now more mirrored monkeys and UV Spheres.

The Fresnel setting produces another interesting effect, mixing the mirror color, and the mirror's diffuse color. Let's crank Fresnel to 1.5 and render.

The Glossiness setting affects the blurriness of the reflection. The default of 100% glossiness produces a crisp reflection. A little bit of reduction goes a long way in increasing the realism of the render. Set glossiness to .9 (90%) and you'll get an effect that simulates a bit of dirt in the mirror.

There's more. How about turning on Ray Mirror for the monkey and the UV Sphere. Select the monkey. Go to the Shading buttons (F5). Click the Ray Mirror button. Turn RayMir to 1. Then select the UVSphere, go to the shading buttons, and turn on Ray Mirror, setting it to 1. Press F12 to render. How about changing the mirror's shape? Subdivide the plane, rotate a few vertices, and render. I'll leave that to you.

As you can see, there are a lot of neat effects you can achieve with Ray Mirror. I hope you have the basis for experimenting more and getting the effect you desire. Happy Blendering!
Labels:
3d,
3D Animation,
blender,
blender. 2.49b,
cg,
computer graphics,
rendering,
tutorial
Tuesday, December 8, 2009
Multiple Materials
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
Many times you will be assigning one material to an entire object. However, there are situations where you want to assign different parts of an object to their own material. The assignment can get kind of tricky. In this demo, we will make each face of a cube have a different colored material. You can then extend this to customize each material, such as changing its opacity or transparency, on each face. You can also add separate textures to each material. This tutorial shows you how to do the first step: creating a separate material for each face of a cube.
Steps:
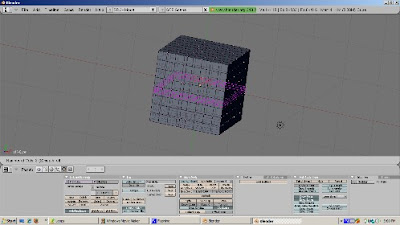
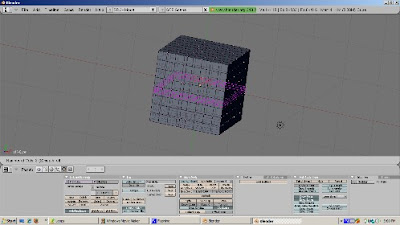
1) We'll start with the default 2.49b scene and use the default cube. Press Tab to go to Edit mode. Go to Face Select mode (Control - Tab - 3 or the triangle icon. Press A to deselect all faces. Rotate the cube on its side, to make selecting a face easier. Press Z to go to wireframe mode.
Materials are assigned per face. Each face can have only 1 material ID. New materials are given the next material ID, 2 for the second one, 3 for the third one, and so on. A set of buttons in Edit (F9( assigns multiple material IDs. By default, when you Add New material, all faces have a Material ID 1. Press F5 for the shading buttons. There's an indicator (1 Mat 1) that shows how many materials are on the object (1), and which one we're working on (1).
2) Create 5 new materials. By default, each face of the cube has a material, called Material, assigned to it. The Material button group shows that there is 1 material assigned to the cube. Press F9 to get to the Editing buttons. Press the New key 5 times. Now there are 6 materials, with the names Material, Material.001, Material.002, all the way to Material.005.
3) Assign the faces to their respective materials:
Go to F9 (Editing buttons). Assign the faces as follows:
Select the top face. Set its material to Material (ID = 1). Click Assign.
Select the bottom face. Set its material to Material.001 (ID = 2). Click Assign.
Select the left face. Set its material to Material.002 (ID = 3) Click Assign.
Select the right face. Set its material to Material.003 (ID=4). Click Assign.
Select the front face. Set its material to Material.004 (ID = 5). Click Assign.
Select the back face. Set its material to Material.005 (ID=6). Click Assign.
You can verify which material is associated with which face. Press the A key to deselect all faces. Select a material, say Material.004. Click the Select button and you should see that the material is assigned to the top face. You can also do the opposite. Press A to deselect all faces. Click the bottom face. Click the question mark icon. You should see that Material.001, with material ID 2, is assigned.
4) Click F5 to go to the Shading buttons. We want our materials to have meaningful names so we can identify them easily. Assign the following colors:
Material: Red (R=1, G=0, B=0). Press Autoname to have Blender create a meaningful name (Red).
Material.001: Green (R=0, G=1, B=0). Press Autoname. Blender calls this LightGreen.
Material.002: Blue (R=0, G=0, B=1). Press Autoname. Blender calls this LightBlue.
Material.003: Yellow (R=1, G=1, B=0). Press Autoname. Blender calls this material Yellow.
Material.004: Magenta (R=1, G=0, B=1). Press Autoname. Blender calls this material Magenta.
Material.005: Cyan (R=0, G=1, B=1). Press Autoname. Blender calls this material Cyan.
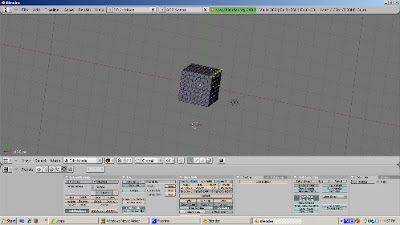
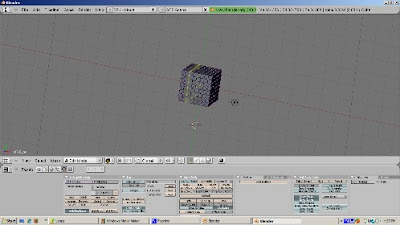
To view our result, press Tab to go into Object mode. Then go into Shaded mode. Rotate the cube. Press F12 to render.
You can further refine this by changing the characteristics of a material by playing with settings such as Ray Mirror, Alpha, Ray Transparency, the render pipeline, and so on. You can produce some interesting effects. Happy Blendering.
Many times you will be assigning one material to an entire object. However, there are situations where you want to assign different parts of an object to their own material. The assignment can get kind of tricky. In this demo, we will make each face of a cube have a different colored material. You can then extend this to customize each material, such as changing its opacity or transparency, on each face. You can also add separate textures to each material. This tutorial shows you how to do the first step: creating a separate material for each face of a cube.
Steps:
1) We'll start with the default 2.49b scene and use the default cube. Press Tab to go to Edit mode. Go to Face Select mode (Control - Tab - 3 or the triangle icon. Press A to deselect all faces. Rotate the cube on its side, to make selecting a face easier. Press Z to go to wireframe mode.
Materials are assigned per face. Each face can have only 1 material ID. New materials are given the next material ID, 2 for the second one, 3 for the third one, and so on. A set of buttons in Edit (F9( assigns multiple material IDs. By default, when you Add New material, all faces have a Material ID 1. Press F5 for the shading buttons. There's an indicator (1 Mat 1) that shows how many materials are on the object (1), and which one we're working on (1).
2) Create 5 new materials. By default, each face of the cube has a material, called Material, assigned to it. The Material button group shows that there is 1 material assigned to the cube. Press F9 to get to the Editing buttons. Press the New key 5 times. Now there are 6 materials, with the names Material, Material.001, Material.002, all the way to Material.005.
3) Assign the faces to their respective materials:
Go to F9 (Editing buttons). Assign the faces as follows:
Select the top face. Set its material to Material (ID = 1). Click Assign.
Select the bottom face. Set its material to Material.001 (ID = 2). Click Assign.
Select the left face. Set its material to Material.002 (ID = 3) Click Assign.
Select the right face. Set its material to Material.003 (ID=4). Click Assign.
Select the front face. Set its material to Material.004 (ID = 5). Click Assign.
Select the back face. Set its material to Material.005 (ID=6). Click Assign.
You can verify which material is associated with which face. Press the A key to deselect all faces. Select a material, say Material.004. Click the Select button and you should see that the material is assigned to the top face. You can also do the opposite. Press A to deselect all faces. Click the bottom face. Click the question mark icon. You should see that Material.001, with material ID 2, is assigned.
4) Click F5 to go to the Shading buttons. We want our materials to have meaningful names so we can identify them easily. Assign the following colors:
Material: Red (R=1, G=0, B=0). Press Autoname to have Blender create a meaningful name (Red).
Material.001: Green (R=0, G=1, B=0). Press Autoname. Blender calls this LightGreen.
Material.002: Blue (R=0, G=0, B=1). Press Autoname. Blender calls this LightBlue.
Material.003: Yellow (R=1, G=1, B=0). Press Autoname. Blender calls this material Yellow.
Material.004: Magenta (R=1, G=0, B=1). Press Autoname. Blender calls this material Magenta.
Material.005: Cyan (R=0, G=1, B=1). Press Autoname. Blender calls this material Cyan.
To view our result, press Tab to go into Object mode. Then go into Shaded mode. Rotate the cube. Press F12 to render.
You can further refine this by changing the characteristics of a material by playing with settings such as Ray Mirror, Alpha, Ray Transparency, the render pipeline, and so on. You can produce some interesting effects. Happy Blendering.
Labels:
2.49b,
3d,
3D Animation,
blender,
cg,
computer graphics,
imaging,
multiple materials,
rendering,
tutorial
Sunday, December 6, 2009
Rip Tool
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
The Rip tool lets you tear out a hole, such as a mouth or an eye socket if you're modeling a face, in your mesh. You can use the Rip Tool in either vertex select or edge select mode. The Rip Tool does not work in Face Select Mode. You can also use the Rip tool to do split apart a mesh, for example, splitting a sphere into two halves. You can create faces to join the parts of the mesh that you have ripped. The goal of this tutorial is to make you comfortable both ripping a mesh apart to create holes where you want them, and to join mesh parts together again.
We'll start with the default Blender 2.49b scene. Delete the default cube (press the Delete key and press Enter to confirm). Add a plane (Space - Add - Mesh - Plane). The plane is in Object mmode. Scale the plane to 4 times its original size (S - 4 - Enter). Get rid of the 3D Transform Manipulator to make the demonstration of the Rip Tool easier to follow.
Press Tab to go into Edit mode. Press the Edit buttons (F9) and click the Subdivide button 3 times. Press the A key to deselect all vertices.
Look at the indicators for vertices, edges, and faces. Right now, the plane has 81 vertices, 144 edges, and 64 faces. The zeroes show that nothing is selected.
Make sure you are in Vertex Select Mode (Control - Tab - 1) or the Vertex Select icon. Position the 3D cursor below and to the right of the vertex you want to select. Select the vertex, then press the V key, grabbing the vertex to the right. A hole is created to the right of the vertex. Look at the indicators for vertices, edges, and faces. Before the plane had 81 vertices, of which none were selected. Now, the plane has 82 vertices, and one is selected.
This gives a clue as to what the Rip tool actually does. It creates a duplicate vertex at the same spot as the selected vertex, connected to the vertices as the copied vertex. When the mesh is ripped, that vertex drags the adjacent edges with it. The 3D cursor position determines the direction of the rip.
Press Alt-U, which brings up the Undo History. Click on Select to undo the rip. Now we're back to having the vertex selected, with 81 vertices altgether. Move the cursor above and to the left of the selected vertex. You can constrain the rip to an axis. To do that, press the V key, and then the Y key to constrain the rip to the Y axis. Press Enter to confirm. So you can see that the direction of the rip depends on the position of the 3D cursor at the time that you press the V key. The rip is along the edge that is closest to the selected vertex.
Press the A key to deselect the vertex. Go to another part of the plane, and select a vertex. Then Shift select (Shift - Right Click) the vertex immediately to the right of it. Position the 3D cursor above and in the middle of the selected vertices. Press the V key. You now get a bigger rip, a trapezoid, with 2 vertices on top and 4 vertices on the bottom. So a rip with N selected vertices produces a ripped polygon with N vertices in the ripped direction and N+2 vertices in the original direction.
If you start the Rip and then immediately decide not to continue, the new vertices still remain. To illustrate this, select a vertex, press the V key, and then press Esc. The vertex created by the Rip tool is still there. You can rip the mesh now even though you pressed Esc. Press the G key and move the vertex and the mesh is ripped. Press Enter to confirm.
Press the A key to deselect all vertices. Suppose you want to patch up the hole that you created. The solution is to select the vertices for the new face (3 or 4) and press the F key. To illustrate this, select the 4 vertices that form the square of the hole created from 2 selected vertices. Press the F key. A face is created.
Press the A key to deselect all vertices. Now we'll create triangular faces for the remaining two holes. Select the 3 vertices forming the left triangle, and press F. Press the A key to deselect everything. Select the 3 vertices forming the right triangle, and press F. The hole is now repaired. Press the A key to deselect.
Ripping via an edge loop is a great way to split a mesh. Select an Edge Loop by positioning the 3D cursor on an edge and pressing Alt-Right Click. Then press the V key and scroll down. Press Enter to confirm. You have now split the mesh along the edge loop.
Rip works in edge mode as well. Go into Edge mode, by either selecting the Edge icon or pressing Control - Tab - 2. Position the 3D cursor above an edge to select. Select the edge (Right Click on an edge). Press the V key. The rip works just like selecting two adjacent vertices, which is, of course, what constitutes an edge.
Press the A key to deselect everything. You rip on two edges along the same loop. Select an unselected edge. Then Shift Select (right click while holding the Shift key) to select the edge next to it. Press the V key. The rip works in the trapezoidal fashion you would expect.
Rip works on other meshes as well. Let's look at a UV Sphere. Press tab to go to object mode. Click the second square to go to Level 2, so we have a blank 3D viewport. Add a UV Sphere (Space - Add - Mesh -UVSphere), accepting the default of 32 rings and 32 segments. Press Z to go into wireframe mode. Scale the UVSphere 3 times (S - 3 - Enter). Press Tab to go into Edit mode. Go into Edge select mode (Control - Tab - 2). Press the A key to deselect everything.
Press Num 1 key to go to front view. Position the cursor on an edge and press Alt-Right Click to select an edge loop. Position the 3D cursor below the selected loop. Press the V key. Move the selected edge loop down. Behold, you have split the UV Sphere. Press Z to go into solid mode so you can see.
Ycu can also rip and scale at the same time. Select another edge loop (Alt- Right Click) for splitting the UV Sphere. Position the 3D cursor below the loop. Press the V key, then the Z key to constrain along the Z axis, drag the edge down. Press Enter. Then press the S key to scale the loop.
I hope this gives you a good idea of the Rip tool, which is very handy for creating holes in a mesh. Happy Blendering!
The Rip tool lets you tear out a hole, such as a mouth or an eye socket if you're modeling a face, in your mesh. You can use the Rip Tool in either vertex select or edge select mode. The Rip Tool does not work in Face Select Mode. You can also use the Rip tool to do split apart a mesh, for example, splitting a sphere into two halves. You can create faces to join the parts of the mesh that you have ripped. The goal of this tutorial is to make you comfortable both ripping a mesh apart to create holes where you want them, and to join mesh parts together again.
We'll start with the default Blender 2.49b scene. Delete the default cube (press the Delete key and press Enter to confirm). Add a plane (Space - Add - Mesh - Plane). The plane is in Object mmode. Scale the plane to 4 times its original size (S - 4 - Enter). Get rid of the 3D Transform Manipulator to make the demonstration of the Rip Tool easier to follow.
Press Tab to go into Edit mode. Press the Edit buttons (F9) and click the Subdivide button 3 times. Press the A key to deselect all vertices.
Look at the indicators for vertices, edges, and faces. Right now, the plane has 81 vertices, 144 edges, and 64 faces. The zeroes show that nothing is selected.
Make sure you are in Vertex Select Mode (Control - Tab - 1) or the Vertex Select icon. Position the 3D cursor below and to the right of the vertex you want to select. Select the vertex, then press the V key, grabbing the vertex to the right. A hole is created to the right of the vertex. Look at the indicators for vertices, edges, and faces. Before the plane had 81 vertices, of which none were selected. Now, the plane has 82 vertices, and one is selected.
This gives a clue as to what the Rip tool actually does. It creates a duplicate vertex at the same spot as the selected vertex, connected to the vertices as the copied vertex. When the mesh is ripped, that vertex drags the adjacent edges with it. The 3D cursor position determines the direction of the rip.
Press Alt-U, which brings up the Undo History. Click on Select to undo the rip. Now we're back to having the vertex selected, with 81 vertices altgether. Move the cursor above and to the left of the selected vertex. You can constrain the rip to an axis. To do that, press the V key, and then the Y key to constrain the rip to the Y axis. Press Enter to confirm. So you can see that the direction of the rip depends on the position of the 3D cursor at the time that you press the V key. The rip is along the edge that is closest to the selected vertex.
Press the A key to deselect the vertex. Go to another part of the plane, and select a vertex. Then Shift select (Shift - Right Click) the vertex immediately to the right of it. Position the 3D cursor above and in the middle of the selected vertices. Press the V key. You now get a bigger rip, a trapezoid, with 2 vertices on top and 4 vertices on the bottom. So a rip with N selected vertices produces a ripped polygon with N vertices in the ripped direction and N+2 vertices in the original direction.
If you start the Rip and then immediately decide not to continue, the new vertices still remain. To illustrate this, select a vertex, press the V key, and then press Esc. The vertex created by the Rip tool is still there. You can rip the mesh now even though you pressed Esc. Press the G key and move the vertex and the mesh is ripped. Press Enter to confirm.
Press the A key to deselect all vertices. Suppose you want to patch up the hole that you created. The solution is to select the vertices for the new face (3 or 4) and press the F key. To illustrate this, select the 4 vertices that form the square of the hole created from 2 selected vertices. Press the F key. A face is created.
Press the A key to deselect all vertices. Now we'll create triangular faces for the remaining two holes. Select the 3 vertices forming the left triangle, and press F. Press the A key to deselect everything. Select the 3 vertices forming the right triangle, and press F. The hole is now repaired. Press the A key to deselect.
Ripping via an edge loop is a great way to split a mesh. Select an Edge Loop by positioning the 3D cursor on an edge and pressing Alt-Right Click. Then press the V key and scroll down. Press Enter to confirm. You have now split the mesh along the edge loop.
Rip works in edge mode as well. Go into Edge mode, by either selecting the Edge icon or pressing Control - Tab - 2. Position the 3D cursor above an edge to select. Select the edge (Right Click on an edge). Press the V key. The rip works just like selecting two adjacent vertices, which is, of course, what constitutes an edge.
Press the A key to deselect everything. You rip on two edges along the same loop. Select an unselected edge. Then Shift Select (right click while holding the Shift key) to select the edge next to it. Press the V key. The rip works in the trapezoidal fashion you would expect.
Rip works on other meshes as well. Let's look at a UV Sphere. Press tab to go to object mode. Click the second square to go to Level 2, so we have a blank 3D viewport. Add a UV Sphere (Space - Add - Mesh -UVSphere), accepting the default of 32 rings and 32 segments. Press Z to go into wireframe mode. Scale the UVSphere 3 times (S - 3 - Enter). Press Tab to go into Edit mode. Go into Edge select mode (Control - Tab - 2). Press the A key to deselect everything.
Press Num 1 key to go to front view. Position the cursor on an edge and press Alt-Right Click to select an edge loop. Position the 3D cursor below the selected loop. Press the V key. Move the selected edge loop down. Behold, you have split the UV Sphere. Press Z to go into solid mode so you can see.
Ycu can also rip and scale at the same time. Select another edge loop (Alt- Right Click) for splitting the UV Sphere. Position the 3D cursor below the loop. Press the V key, then the Z key to constrain along the Z axis, drag the edge down. Press Enter. Then press the S key to scale the loop.
I hope this gives you a good idea of the Rip tool, which is very handy for creating holes in a mesh. Happy Blendering!
Monday, November 30, 2009
2.49b Edge and Face Loops
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
You can select the subcomponents of a mesh by either right clicking, or shift right click, or the B key to box select, or the B key twice to form a circle selection, or alt left click for lasso select. There's another way to select parts of a mesh, which is by selecting a loop of vertices, edges, or faces. Also, adding loops is a great way to add detail to your mesh. Instead of subdividing a mesh, which adds a lot of extra geometry when it's not needed, adding loops only in the area where you want detail will create a cleaner mesh with fewer edges, vertices, and faces. The aim of this tutorial is to demonstrate how to use loops both to select parts of your mesh and to add details to it.
Selecting By Loops
We'll work with the default cube. It's selected and in Object Mode. Go to the Edit buttons (F9) and press Tab to go into Edit mode. Press the Subdivide button, in the Mesh Tools panel, three times. Rotate the view, using either the middle mouse button or alt-Left Mouse Button if you enabled Emulate 3 Button Mouse in the Preferences window. We're in Vertex Select mode. Position the 3D Cursor at one of the corner vertices. Hold the Alt key down and press the Right Mouse button. Doing that, selects not just the vertex (which is what Right Mouse button does just by itself), but the entire edge that the vertex belongs to.

Press the A key to deselect the vertices.
Now hold the Alt key down and select a vertex that is not on the outside edge but instead is inside the cube. This time, an entire loop of edges is selected - the loop that that vertex belongs to. The loop could be horizontal or vertical.

Press the A key to deselect everything. You can also select the perpendicular range of faces to which the edge belongs by holding both the Control key and the Alt key at the same time. To illustrate, press the Control key and the Alt key at the same time, and select a vertex. What is selected is the faces on the edge perpendicular to the vertex.

You can add to the loop selection, in effect selecting multiple loops, by holding the Shift Key down as well as the Alt Key. Hold the both the Alt and Shift keys and select an unselected vertex. Now you have selected two loops. If the loop includes all the vertices that form a face, those faces will be selected as well.

If you feel particularly ambidexterous, try holding the Control, Alt, and Shift keys down at the same time, and select another vertex. You then add to the faces selected before.
Loop selection works in edge select mode as well. Holding the Alt key and then clicking the right mouse button selects the loop to which the edge belongs to. Press the A key to deselect everything. If we go into Face Select mode, we see that loops of faces can also be selected this way. Hold the Alt kay, and with the 3D cursor on a face, press the right mouse button to select a face loop. Hold both the Shift key and the Alt key, select an unselected face with the right mouse button, and the loop in which the selected face belongs is added to the selection.

Selecting loops of vertices, edges, or faces, can make the selection process much more precise than box selection or selection of individual vertices, edges, or faces.
Creating Loops On A Cube
You can add edge loops with the Loop Subdivide tool (Control-R). To illustrate, position the cursor on an edge of the cube, and press Control-R. A magenta square shows where the new loop will be cut. However, you actually have more control over where the loop cut will occur. Press Enter.

Now you see both the proposed new loop, and a green line, which is the edge along which you can slide this loop. This is called "edge slide mode". A green line, showing the edge along which the loop can be cut, displays. You can scroll the edge up and down along the green line. Press Enter when you get to the position of the new edge that you want.
You can create more than one edge loop at a time. Position the cursor at an edge along where you would like to cut and press Control-R. Now, instead of pressing Enter, press the + key on the numeric keypad. This adds a loop cut, allowing you to create two loop cuts at a time. You can press the + key on the numeric keypad to add another loop cut, or you can press the - key on the numeric keypad to subtract 1 loop cut. Then press Enter. Edge Slide mode does not work when you create more than one edge loop. Instead, the loops are split evenly along the edge.

Creating Loops On A UV Sphere
Let's start with the default scene by selecting Load Factory Settings from the menu. Delete the default cube (press the Delete key, then press OK to accept the delete). Add a UV Sphere (Space - Add - Mesh - UVSphere), accepting the default settings of 32 rings and 32 segments. Press Tab to go into Edit Mode. Press A to deselect everything. Press Control-R. You can create edge loops either based on rings (going left and right) or segments (going up and down). Lets add an edge loop based on a ring. Press Control-R, selecting a horizontal edge loop to create. This selection works the same way as for a cube. Press Enter, to go into Edge Slide mode. Position the loop where you want and press Enter. However, for a ring, the edge loop only is created on half the UV Sphere. Press Control-R, then Enter. Slide the edge where you want it. Then press Enter. Rotate the UV Sphere and you will see the result. To get the edge loop to go around the UV Sphere, you will need to create the corresponding edge loop on the other side of the sphere.

You can add more than one loop cut using the + key on the numeric keypad, and subtract using the - key on the numeric keypad, as with the cube.
Control - Alt - Right Click and Shift - Control- Alt - Right Click work the same way on a UV Sphere as on a cube. You can create a loop of faces perpendicular to the edge you select with Control - Alt Right Click, and extend the selection if you somehow manage to hold Shift, Control, Alt, and Right Click while the 3D cursor is on an unselected face.
As you can see, selecting and adding loops can make your mesh modeling more precise when you're adding detail. These techniques work on any mesh, not just the cube or UV Sphere. Try them with a torus, or with Suzanne, and you should get the hang of loop selection and addition quickly. Happy Blendering!
You can select the subcomponents of a mesh by either right clicking, or shift right click, or the B key to box select, or the B key twice to form a circle selection, or alt left click for lasso select. There's another way to select parts of a mesh, which is by selecting a loop of vertices, edges, or faces. Also, adding loops is a great way to add detail to your mesh. Instead of subdividing a mesh, which adds a lot of extra geometry when it's not needed, adding loops only in the area where you want detail will create a cleaner mesh with fewer edges, vertices, and faces. The aim of this tutorial is to demonstrate how to use loops both to select parts of your mesh and to add details to it.
Selecting By Loops
We'll work with the default cube. It's selected and in Object Mode. Go to the Edit buttons (F9) and press Tab to go into Edit mode. Press the Subdivide button, in the Mesh Tools panel, three times. Rotate the view, using either the middle mouse button or alt-Left Mouse Button if you enabled Emulate 3 Button Mouse in the Preferences window. We're in Vertex Select mode. Position the 3D Cursor at one of the corner vertices. Hold the Alt key down and press the Right Mouse button. Doing that, selects not just the vertex (which is what Right Mouse button does just by itself), but the entire edge that the vertex belongs to.

Press the A key to deselect the vertices.
Now hold the Alt key down and select a vertex that is not on the outside edge but instead is inside the cube. This time, an entire loop of edges is selected - the loop that that vertex belongs to. The loop could be horizontal or vertical.

Press the A key to deselect everything. You can also select the perpendicular range of faces to which the edge belongs by holding both the Control key and the Alt key at the same time. To illustrate, press the Control key and the Alt key at the same time, and select a vertex. What is selected is the faces on the edge perpendicular to the vertex.

You can add to the loop selection, in effect selecting multiple loops, by holding the Shift Key down as well as the Alt Key. Hold the both the Alt and Shift keys and select an unselected vertex. Now you have selected two loops. If the loop includes all the vertices that form a face, those faces will be selected as well.

If you feel particularly ambidexterous, try holding the Control, Alt, and Shift keys down at the same time, and select another vertex. You then add to the faces selected before.
Loop selection works in edge select mode as well. Holding the Alt key and then clicking the right mouse button selects the loop to which the edge belongs to. Press the A key to deselect everything. If we go into Face Select mode, we see that loops of faces can also be selected this way. Hold the Alt kay, and with the 3D cursor on a face, press the right mouse button to select a face loop. Hold both the Shift key and the Alt key, select an unselected face with the right mouse button, and the loop in which the selected face belongs is added to the selection.

Selecting loops of vertices, edges, or faces, can make the selection process much more precise than box selection or selection of individual vertices, edges, or faces.
Creating Loops On A Cube
You can add edge loops with the Loop Subdivide tool (Control-R). To illustrate, position the cursor on an edge of the cube, and press Control-R. A magenta square shows where the new loop will be cut. However, you actually have more control over where the loop cut will occur. Press Enter.

Now you see both the proposed new loop, and a green line, which is the edge along which you can slide this loop. This is called "edge slide mode". A green line, showing the edge along which the loop can be cut, displays. You can scroll the edge up and down along the green line. Press Enter when you get to the position of the new edge that you want.
You can create more than one edge loop at a time. Position the cursor at an edge along where you would like to cut and press Control-R. Now, instead of pressing Enter, press the + key on the numeric keypad. This adds a loop cut, allowing you to create two loop cuts at a time. You can press the + key on the numeric keypad to add another loop cut, or you can press the - key on the numeric keypad to subtract 1 loop cut. Then press Enter. Edge Slide mode does not work when you create more than one edge loop. Instead, the loops are split evenly along the edge.

Creating Loops On A UV Sphere
Let's start with the default scene by selecting Load Factory Settings from the menu. Delete the default cube (press the Delete key, then press OK to accept the delete). Add a UV Sphere (Space - Add - Mesh - UVSphere), accepting the default settings of 32 rings and 32 segments. Press Tab to go into Edit Mode. Press A to deselect everything. Press Control-R. You can create edge loops either based on rings (going left and right) or segments (going up and down). Lets add an edge loop based on a ring. Press Control-R, selecting a horizontal edge loop to create. This selection works the same way as for a cube. Press Enter, to go into Edge Slide mode. Position the loop where you want and press Enter. However, for a ring, the edge loop only is created on half the UV Sphere. Press Control-R, then Enter. Slide the edge where you want it. Then press Enter. Rotate the UV Sphere and you will see the result. To get the edge loop to go around the UV Sphere, you will need to create the corresponding edge loop on the other side of the sphere.

You can add more than one loop cut using the + key on the numeric keypad, and subtract using the - key on the numeric keypad, as with the cube.
Control - Alt - Right Click and Shift - Control- Alt - Right Click work the same way on a UV Sphere as on a cube. You can create a loop of faces perpendicular to the edge you select with Control - Alt Right Click, and extend the selection if you somehow manage to hold Shift, Control, Alt, and Right Click while the 3D cursor is on an unselected face.
As you can see, selecting and adding loops can make your mesh modeling more precise when you're adding detail. These techniques work on any mesh, not just the cube or UV Sphere. Try them with a torus, or with Suzanne, and you should get the hang of loop selection and addition quickly. Happy Blendering!
Labels:
2.49b,
3d,
3D Animation,
blender,
edge loops,
face loop,
mesh,
modeling,
tutorial
Friday, November 27, 2009
Incredible Machines Book
There's an exciting book coming out soon, called Blender 3D 2.49 Incredible Machines. The video shows an example of what the reader will be able to create, using Blender 3D to model the entire scene and setup all lights and materials with LuxRender. In LuxRender we will use an incredible feature called Light Groups to control all lights on the scene, with the image still rendering. Notice that we can turn on and off all lights and see the result in real time, and there are lots of other possible adjustments like the temperature of light and much more.
The video is based on the book's third project. It was created by the author, Allan Brito. Allan is an active member of the Blender development community. He's a Brazilian architect who specializes in information visualization. This is his 3rd Blender book.
This book will show you how to use Blender 3D for mechanical modeling and product visualization. Through the pages of the book, you will find a step-by-step guide to create three different projects: a fantasy weapon, a spacecraft, and a giant robot. Even though these machines are not realistic, you will be able to build your own sensible and incredible machines with the techniques that you will learn in this book along with the exercises and examples.
If you want to model machines and want to understand in depth industrial uses of Blender, this sounds like a book to examine closely.
Labels:
3d,
blender,
book,
machines,
modeling,
robot,
spacecraft,
visualization,
weapon
Wednesday, November 25, 2009
2.50 Alpha 0 Tools Menu
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
November 24, 2009 marks a milestone for all Blender users because it is the release date of Blender 2.5 Alpha 0. While there is still much work to do, the release of Alpha 0 means that Blender 2.5 is formally open for user comments, testing, and feedback, at Blender Foundation's blender.org site.
You can download Alpha 0 from Blender.org.
You should also read the Alpha 0 Release Notes. These give us a much clearer path of where Blender 2.5 is headed.
Some time ago, I did a Blender 2.5 Sneak Preview Video, based on a pre-alpha version of 2.5. Although much of what I discussed is still valid, Blender 2.5 has evolved since then. Also, my understanding of certain features is clearer now than it was 2 months ago. So I thought it would be a good time to revisit, highlighting the new ways of doing things. This tutorial focuses on a particularly interesting new feature, the Tool Shelf, which reorganizes access to Blender tools into one menu.

Before we start on the Tool Menu, note that the Startup Screen has a window with links to places where we can get the latest information about Blender 2.5 - the Release Log, the Manual, the Blender.org Web site, the user community, and the Python API reference. For example, clicking the Manual link opens up a browser window with the Blender 2.5 manual, which is a wiki. I encourage you to check these links out because Blender 2.5 is developing rapidly and you don't want to miss out on the newest goodies.
You get rid of this initial splash screen by left clicking on it. In Blender 2.5, the default scene still consists of the cube, camera, and lamp objects. The Tool Menu, what we're going to focus on, is the menu at the left side.

There are actually three sections to the menu. The top most section, the Tool Shelf, initially contains no tools. Its purpose is to give you the flexibility of adding your favorite tools, available from the click of a button. You can add a tool by clicking the Add Tool button. A list of tools displays. You can select one of those, but actually the best way to add a tool is to search for it. Let's suppose you want to save your .blend file frequently and want a button to do that. Instead of scrolling down the list of choices - there are a lot of them because it's all the possible things you can do in Blender - go to the search box (the box with the magnifying glass icon), and type the word Save. You get a list of all the Blender tools with the word Save in it. Choose Save Blender File. Now you can save the file with the click of a button. You can add as many buttons as you want to the Tool Shelf. Maybe you also append objects from libraries often. You can add the Link/Append From Library button. You can easily customize the Tool Shelf to include all the things you do in Blender frequently, without having to wade through a maze of buttons, and panels.

The next group of tool menus actually changes depending on what mode you are in. Blender starts up, as it did before, with the default cube selected and in Object Mode. Since Object Mode is selected, the tools available in Object Mode, such as Translate, Rotating, and Scaling, Smoothing, and Inserting Keyframes, display. To show how these choices change, press the Tab key to go into Edit Mode. Note that the indicator shows that edit mode is active. The tools that are applicable to meshes, such as Extrude, Subdivide, Loop Cut, as well as Translate, Rotate, and Scale, now display.
Click Tab again to go back to Object Mode. Note that the Object tools are available again. To demonstrate the bottom part of the Tool Menu, let's scale the cube up, to 3 times its original size. We're going to try to do it through the GUI but will not be successful. What would have happened in Blender 2.4x is that you would have to bring up the Transform Properties menu and change the size. This means you would have had to know about that menu. In 2.5, the options for Resize automatically display at the bottom of the Tool Menu. You can resize by changing the values there. Also, you can scroll down to get all the options available when resizing.
Now let's duplicate the cube. Press the Duplicate key. Just like Shift-D, which still works, the cube is duplicated. Move the new cube away from the old cube to see. Note that the bottom right part of the Tool Menu changed to show the options for duplicating an object. By changing the options, say to make a linked duplicate, you chane how Duplicate works. This gives you immediate visual feedback.
Another neat feature is Repeat Last. Click on Repeat Last. The last operation - in this case the duplication - is repeated. Move the new cube away from the old cube and you can see it. Repeat Last works for most operations. If you're doing some operation, like extruding or scaling, or creating edge loops, a number of times, you can save a lot of time by clicking on Repeat Last.
You can see the tools available in other modes by switching mode. Sculpt Mode, for example, shows the various brushes and settings for each type of sculpting. Weight Paint shows the Weight Paint tools. Vertex Paint shows the vertex paint tools, and so on. The specific options for each tool are on the Tool Menu, at your fingertips. This should help make your workflow more efficient.

Another powerful addition in 2.5 is that the shortcuts are totally configurable. Go to the User Preferences and select the Input panel, which is selected by default. If you wanted Save File to be something other than Ctrl-W, first click the Edit button to make the keys editable. Then, find where Save File is stored. Expand the choice by clicking on the left arrow. You can change the keypress to something else, say, Control-Shift-W. You can do this for other functions. If you want these changes to be permanent, click the Save As Default button. Otherwise, the changes will be lost when you exit Blender. You can also save your key maps. The idea is that, if you use another modeling package, such as Maya, you can map the operations you used there into Blender.
I hope this gives you a taste of the new Tool Menu in Blender 2.5 alpha 0. Although everything is subject to change, something this fundamental is likely to be around when Blender 2.5 is finally released into production.
November 24, 2009 marks a milestone for all Blender users because it is the release date of Blender 2.5 Alpha 0. While there is still much work to do, the release of Alpha 0 means that Blender 2.5 is formally open for user comments, testing, and feedback, at Blender Foundation's blender.org site.
You can download Alpha 0 from Blender.org.
You should also read the Alpha 0 Release Notes. These give us a much clearer path of where Blender 2.5 is headed.
Some time ago, I did a Blender 2.5 Sneak Preview Video, based on a pre-alpha version of 2.5. Although much of what I discussed is still valid, Blender 2.5 has evolved since then. Also, my understanding of certain features is clearer now than it was 2 months ago. So I thought it would be a good time to revisit, highlighting the new ways of doing things. This tutorial focuses on a particularly interesting new feature, the Tool Shelf, which reorganizes access to Blender tools into one menu.

Before we start on the Tool Menu, note that the Startup Screen has a window with links to places where we can get the latest information about Blender 2.5 - the Release Log, the Manual, the Blender.org Web site, the user community, and the Python API reference. For example, clicking the Manual link opens up a browser window with the Blender 2.5 manual, which is a wiki. I encourage you to check these links out because Blender 2.5 is developing rapidly and you don't want to miss out on the newest goodies.
You get rid of this initial splash screen by left clicking on it. In Blender 2.5, the default scene still consists of the cube, camera, and lamp objects. The Tool Menu, what we're going to focus on, is the menu at the left side.

There are actually three sections to the menu. The top most section, the Tool Shelf, initially contains no tools. Its purpose is to give you the flexibility of adding your favorite tools, available from the click of a button. You can add a tool by clicking the Add Tool button. A list of tools displays. You can select one of those, but actually the best way to add a tool is to search for it. Let's suppose you want to save your .blend file frequently and want a button to do that. Instead of scrolling down the list of choices - there are a lot of them because it's all the possible things you can do in Blender - go to the search box (the box with the magnifying glass icon), and type the word Save. You get a list of all the Blender tools with the word Save in it. Choose Save Blender File. Now you can save the file with the click of a button. You can add as many buttons as you want to the Tool Shelf. Maybe you also append objects from libraries often. You can add the Link/Append From Library button. You can easily customize the Tool Shelf to include all the things you do in Blender frequently, without having to wade through a maze of buttons, and panels.

The next group of tool menus actually changes depending on what mode you are in. Blender starts up, as it did before, with the default cube selected and in Object Mode. Since Object Mode is selected, the tools available in Object Mode, such as Translate, Rotating, and Scaling, Smoothing, and Inserting Keyframes, display. To show how these choices change, press the Tab key to go into Edit Mode. Note that the indicator shows that edit mode is active. The tools that are applicable to meshes, such as Extrude, Subdivide, Loop Cut, as well as Translate, Rotate, and Scale, now display.
Click Tab again to go back to Object Mode. Note that the Object tools are available again. To demonstrate the bottom part of the Tool Menu, let's scale the cube up, to 3 times its original size. We're going to try to do it through the GUI but will not be successful. What would have happened in Blender 2.4x is that you would have to bring up the Transform Properties menu and change the size. This means you would have had to know about that menu. In 2.5, the options for Resize automatically display at the bottom of the Tool Menu. You can resize by changing the values there. Also, you can scroll down to get all the options available when resizing.
Now let's duplicate the cube. Press the Duplicate key. Just like Shift-D, which still works, the cube is duplicated. Move the new cube away from the old cube to see. Note that the bottom right part of the Tool Menu changed to show the options for duplicating an object. By changing the options, say to make a linked duplicate, you chane how Duplicate works. This gives you immediate visual feedback.
Another neat feature is Repeat Last. Click on Repeat Last. The last operation - in this case the duplication - is repeated. Move the new cube away from the old cube and you can see it. Repeat Last works for most operations. If you're doing some operation, like extruding or scaling, or creating edge loops, a number of times, you can save a lot of time by clicking on Repeat Last.
You can see the tools available in other modes by switching mode. Sculpt Mode, for example, shows the various brushes and settings for each type of sculpting. Weight Paint shows the Weight Paint tools. Vertex Paint shows the vertex paint tools, and so on. The specific options for each tool are on the Tool Menu, at your fingertips. This should help make your workflow more efficient.

Another powerful addition in 2.5 is that the shortcuts are totally configurable. Go to the User Preferences and select the Input panel, which is selected by default. If you wanted Save File to be something other than Ctrl-W, first click the Edit button to make the keys editable. Then, find where Save File is stored. Expand the choice by clicking on the left arrow. You can change the keypress to something else, say, Control-Shift-W. You can do this for other functions. If you want these changes to be permanent, click the Save As Default button. Otherwise, the changes will be lost when you exit Blender. You can also save your key maps. The idea is that, if you use another modeling package, such as Maya, you can map the operations you used there into Blender.
I hope this gives you a taste of the new Tool Menu in Blender 2.5 alpha 0. Although everything is subject to change, something this fundamental is likely to be around when Blender 2.5 is finally released into production.
Labels:
0,
2.5,
2.50,
3d,
3D Animation,
alpha,
blender,
tool shelf,
tools menu
Tuesday, November 24, 2009
2.49b Append and Link
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
Suppose you have created a complicated scene, complete with a neat texture, materials, animations, and whatever else. You might want to reuse the scene, or objects in it, in another blend file. Or, you may be collaborating with others. One person does the textures and materials, another does the animation, a third is setting up the camera, and so on. How can everyone work on his or her own piece of the project and have it all come together in one final blend file? Fortunately, Blender comes to the rescue. Blender has powerful features - called Append and Link - which lets you import all sorts of things from other .blend files into your .blend file. The goal of this tutorial is to show you how you won't have to reinvent the wheel. Instead, you just use Append and Link to reuse what already has been created.
We are first going to create a blend file with some objects, materials, and scenes that you might want to share with others.
1) Select the default cube. The cube has a default material. Go to the F5 (Shading buttons). Click the Generate An Automatic Name button to make the material something descriptive. Blender makes an attempt at creating a realistic name for the material. It's name is now Grey.
2) Add green monkey (Space - Add - Mesh - Monkey). Move the monkey 2 blender units to the right to separate it from the cube. Press F5 (Shading) and click Add New. Make material green (R=0, G=1, B=0). Name the material something descriptive, using the Automatic Name button. The material is now named LightGreen.
3) Create a new, empty scene by going to the Scene list and clicking ADD NEW. Name the scene SphereScene. Move the 3D cursor to the left and add a UV Sphere, with the default settings of 32 rings and 32 segments (Space - Add - Mesh - UVSphere).
4) Save this blend file. Call it SourceFile.blend.
5) Now let's see how to get stuff from that file. Start by going to the default Blender setup. Select File - Load Factory Settings, and accept Erase All. We're going to get rid of everything, not just the default cube, but the lamp and the camera as well. To do this, press the Home key, which shows all the objects. With the default cube highlighted, press the Shift key and right click on the lamp. Then press the Shift key and right click on the camera. Press the delete key and accept the defaults, deleting all the objects. We now have a blank scene, with no objects.
6) To see what objects we can import, go to File - Append or Link, or press Shift F1. Select Object. All the objects in the SourceFile blend file are listed. Select Suzanne. Then click Load Library. Suzanne is appended to the new file. Append is the default mode. Note that she is green because she was green in the source file.
We can change Suzanne's color. With Suzanne highlighted, press the shading buttons (F5) and change her color to red by settng R=1, G=0, and B=0. However, if we press F12 to render, we get the error message "No Camera". That's because we don't have a camera, or a lamp for that matter.
So let's append the lamp and the camera as well. We can append more than one object at a time. Select File - Append or Link. Select the SourceScene. Instead of left clicking, hold the Shift key and right click on the camera. Then hold the Shift key down and right click on the lamp. The lamp and camera text should be highlighted. Click the Load Library button. The camera (named Camera) and lamp (named Spot) are now appended to the file. Press F12 to render. The monkey now renders properly.
7) Let's see how Link differs from Append. Select File - Append or Link, selecting the SourceScene again. Select the Cube (left click). Before loading the cube into the blend file, click the Link button. This will create a link to the cube. Click the Load Library button. The cube is linked into the file. Now let's try to change the cube's color by going to the Shading buttons. Guess what! We cannot do it! We get the message that we cannot edit external libdata.
Link differs from Append in that while Append gives us a copy of the object and lets us change it, Link points back to the source object. By the way, not only can the color can't be changed, but any aspect of the data cannot be changed. A linked object can only be changed at the source. You cannot move it, rotate it, or scale it.
You might use Append to make a copy of an object but to be able to change it in the new blend file. Link is a better choice if you don't want anyone to change the object, such as a building that will have the same characteristics from one file to another.
8) Other things can be appended, such as materials. Let's load the factory settings again to start with the default Blender setup. Select the default cube and press F5 to go to the Shading buttons. Supppose we want to use the green material in the SourceFile. Instead of setting the sliders, we can select File - Append or Link and select SourceFile.blend. Select Material. Choose LightGreen, and click the LoadLibrary button. Now if we click the Materials, we see that LightGreen has been appended. The "O" before it means that there is no object that has that color, i.e. that LightGreen is an "orphan". If we click on it, however, the light green material is assigned to the cube. Now that the light green material has been assigned, the original material (called Material) has the "orphan" designation. An orphan material will be deleted when the file is saved. If you want to keep that material in the file, you need to create a Fake user by pressing the "F" button. You can create a blend file with your favorite materials, to use as a library, and append them as you need them.
9) You can append or link entire scenes. To illustrate, select our source file, choose Scene, and append the SphereScene by clicking on Load Library. The SphereScene is now available. Many other things, such as groups, meshes, and text objects, can be appended or linked.
Using append and link can save you hours of time and allow you to collaborate Blender development with others. You can split the workload and append or link each piece into the final product. I hope this gives you some ideas about how to use this powerful Blender feature. Happy Blendering!
Suppose you have created a complicated scene, complete with a neat texture, materials, animations, and whatever else. You might want to reuse the scene, or objects in it, in another blend file. Or, you may be collaborating with others. One person does the textures and materials, another does the animation, a third is setting up the camera, and so on. How can everyone work on his or her own piece of the project and have it all come together in one final blend file? Fortunately, Blender comes to the rescue. Blender has powerful features - called Append and Link - which lets you import all sorts of things from other .blend files into your .blend file. The goal of this tutorial is to show you how you won't have to reinvent the wheel. Instead, you just use Append and Link to reuse what already has been created.
We are first going to create a blend file with some objects, materials, and scenes that you might want to share with others.
1) Select the default cube. The cube has a default material. Go to the F5 (Shading buttons). Click the Generate An Automatic Name button to make the material something descriptive. Blender makes an attempt at creating a realistic name for the material. It's name is now Grey.
2) Add green monkey (Space - Add - Mesh - Monkey). Move the monkey 2 blender units to the right to separate it from the cube. Press F5 (Shading) and click Add New. Make material green (R=0, G=1, B=0). Name the material something descriptive, using the Automatic Name button. The material is now named LightGreen.
3) Create a new, empty scene by going to the Scene list and clicking ADD NEW. Name the scene SphereScene. Move the 3D cursor to the left and add a UV Sphere, with the default settings of 32 rings and 32 segments (Space - Add - Mesh - UVSphere).
4) Save this blend file. Call it SourceFile.blend.
5) Now let's see how to get stuff from that file. Start by going to the default Blender setup. Select File - Load Factory Settings, and accept Erase All. We're going to get rid of everything, not just the default cube, but the lamp and the camera as well. To do this, press the Home key, which shows all the objects. With the default cube highlighted, press the Shift key and right click on the lamp. Then press the Shift key and right click on the camera. Press the delete key and accept the defaults, deleting all the objects. We now have a blank scene, with no objects.
6) To see what objects we can import, go to File - Append or Link, or press Shift F1. Select Object. All the objects in the SourceFile blend file are listed. Select Suzanne. Then click Load Library. Suzanne is appended to the new file. Append is the default mode. Note that she is green because she was green in the source file.
We can change Suzanne's color. With Suzanne highlighted, press the shading buttons (F5) and change her color to red by settng R=1, G=0, and B=0. However, if we press F12 to render, we get the error message "No Camera". That's because we don't have a camera, or a lamp for that matter.
So let's append the lamp and the camera as well. We can append more than one object at a time. Select File - Append or Link. Select the SourceScene. Instead of left clicking, hold the Shift key and right click on the camera. Then hold the Shift key down and right click on the lamp. The lamp and camera text should be highlighted. Click the Load Library button. The camera (named Camera) and lamp (named Spot) are now appended to the file. Press F12 to render. The monkey now renders properly.
7) Let's see how Link differs from Append. Select File - Append or Link, selecting the SourceScene again. Select the Cube (left click). Before loading the cube into the blend file, click the Link button. This will create a link to the cube. Click the Load Library button. The cube is linked into the file. Now let's try to change the cube's color by going to the Shading buttons. Guess what! We cannot do it! We get the message that we cannot edit external libdata.
Link differs from Append in that while Append gives us a copy of the object and lets us change it, Link points back to the source object. By the way, not only can the color can't be changed, but any aspect of the data cannot be changed. A linked object can only be changed at the source. You cannot move it, rotate it, or scale it.
You might use Append to make a copy of an object but to be able to change it in the new blend file. Link is a better choice if you don't want anyone to change the object, such as a building that will have the same characteristics from one file to another.
8) Other things can be appended, such as materials. Let's load the factory settings again to start with the default Blender setup. Select the default cube and press F5 to go to the Shading buttons. Supppose we want to use the green material in the SourceFile. Instead of setting the sliders, we can select File - Append or Link and select SourceFile.blend. Select Material. Choose LightGreen, and click the LoadLibrary button. Now if we click the Materials, we see that LightGreen has been appended. The "O" before it means that there is no object that has that color, i.e. that LightGreen is an "orphan". If we click on it, however, the light green material is assigned to the cube. Now that the light green material has been assigned, the original material (called Material) has the "orphan" designation. An orphan material will be deleted when the file is saved. If you want to keep that material in the file, you need to create a Fake user by pressing the "F" button. You can create a blend file with your favorite materials, to use as a library, and append them as you need them.
9) You can append or link entire scenes. To illustrate, select our source file, choose Scene, and append the SphereScene by clicking on Load Library. The SphereScene is now available. Many other things, such as groups, meshes, and text objects, can be appended or linked.
Using append and link can save you hours of time and allow you to collaborate Blender development with others. You can split the workload and append or link each piece into the final product. I hope this gives you some ideas about how to use this powerful Blender feature. Happy Blendering!
Thursday, November 12, 2009
2.49b Depth of Field Nodes
Join my Blender 3D forum, where you can network with other Blender friends and get your Blender 3D questions answered.
Hi. The eye naturally focuses on sharper objects in a scene and tends to overlook blurred objects. Depth of Field (DOF) is a technique in which you highlight objects in focus, giving them the illusion of being closer to the camera, and blur out the parts of the scene that are not as important. You can use this to force your viewers to focus on the objects you consider important. Using Blender's composite nodes, with some mathematical trickery, you can set up Depth of Field.
So let's get started. Fire up Blender, delete the default cube (Right Click, Delete key, and Enter to confirm). Add the monkey mesh (Space - Add - Mesh - Monkey). Let's make the monkey green. Press F5 (Shading). Then click Add New to add a new material. Set R=0, G=1, and B=0. Go to the Edit buttons (F9). Press the Set Smooth button to make Suzanne more presentable.
Let's make more Suzannes. Click the Modifier button, at the extreme right. Add an Array Modifier. Make sure Relative Offset is clicked. Set X= -1, Y=0, and Z=0. Set Count = 8. Press F12 to render. We now have 8 monkeys, each a bit farther away from the camera than the previous one. The last two monkeys are out of camera range. To fix this, press N to bring up the Transform Properties window. Set LocX to 3. Now there are 8 monkeys in camera range.
Suppose we want our viewers to focus on the first monkey and gradually blur the rest of them as they get further from the camera. We can achieve this effect with Composite Nodes. To do this, change the window type of the 3D Viewport to Node Editor. We start out with two nodes. The input Render Layers node is our original scene before the composite node magic is applied. The output Composite node is the final, composited result. Move the Composite node all the way to the right.
Add a Map Value node (Space - Add - Vector - Map Value). Map Value takes information and maps it into a range of values. Map Value can also add a number (the Offset), as well as multiply by a number (the Scale) from the input. We're going to play with the offset and scale in a minute. In this case, we are going to map the Z value, which is the distance, in Blender Units, of each pixel, from the camera. Connect the Z socket of the Render Layers node to the Value socket of the Map Value node.
Next, add a Color Ramp node (Space - Add - Converter - ColorRamp). The color ramp gives us a visual representation of the Z values, with values from 0 (black) to 1 (white), Connect the Map Value's Value socket to the Factor socket of the Color Ramp node. Then, connect the ColorRamp image socket to the Composite Node image socket.
Right now the compositor shows all white. That's because all the monkeys map to a value of 1 or greater. The first monkey is about 5 Blender Units from the camera. With this mapping, the monkeys all map to white.
However, if we adjust the offset to -6 and the Size to .1, we get an interesting falloff from black to white. What happens is that for distances between 6 and 16 Blender units, we map a value between 0 and 1. Here's an example. Take a pixel at 10 Blender Units from the camera. First subtract 6, to get 4, then multiply 4 by .1, yielding a value of .4, which maps to a grayish color 40% between black and white. Any Z distance less than 6 produces black. A value greater than 16 produces white. We can translate this falloff into a gradual blurring.
To do this, add a Blur node (Space - Add - Filter - Blur). Connect the Image socket of the Render Layer node to the Image socket of the Blur node. That will feed the original scene to the blur node. Then, connect the Image socket of the ColorRamp node to the Size socket of the Blur node, feeding the adjusted Z values to the Blur node. Connect the Image socket of the Blur node to the Image socket of the Composite node.
You need to fiddle around with the X and Y values in the blur node to set up the exact amount of blur falloff. I found that X=6 and Y=6 worked well for focusing on the first monkey and gradually fading out the others.
We're ready to render. Go to the scene buttons (F10). Press the Do Composite button to tell the Renderer that we are using composite nodes. Press F12 to render. You should get the depth of field effect we're aiming for.
That's it. I hope this gives you some interesting ideas for highlighting objects in your scene using depth of field. Happy Blendering!
Hi. The eye naturally focuses on sharper objects in a scene and tends to overlook blurred objects. Depth of Field (DOF) is a technique in which you highlight objects in focus, giving them the illusion of being closer to the camera, and blur out the parts of the scene that are not as important. You can use this to force your viewers to focus on the objects you consider important. Using Blender's composite nodes, with some mathematical trickery, you can set up Depth of Field.
So let's get started. Fire up Blender, delete the default cube (Right Click, Delete key, and Enter to confirm). Add the monkey mesh (Space - Add - Mesh - Monkey). Let's make the monkey green. Press F5 (Shading). Then click Add New to add a new material. Set R=0, G=1, and B=0. Go to the Edit buttons (F9). Press the Set Smooth button to make Suzanne more presentable.
Let's make more Suzannes. Click the Modifier button, at the extreme right. Add an Array Modifier. Make sure Relative Offset is clicked. Set X= -1, Y=0, and Z=0. Set Count = 8. Press F12 to render. We now have 8 monkeys, each a bit farther away from the camera than the previous one. The last two monkeys are out of camera range. To fix this, press N to bring up the Transform Properties window. Set LocX to 3. Now there are 8 monkeys in camera range.
Suppose we want our viewers to focus on the first monkey and gradually blur the rest of them as they get further from the camera. We can achieve this effect with Composite Nodes. To do this, change the window type of the 3D Viewport to Node Editor. We start out with two nodes. The input Render Layers node is our original scene before the composite node magic is applied. The output Composite node is the final, composited result. Move the Composite node all the way to the right.
Add a Map Value node (Space - Add - Vector - Map Value). Map Value takes information and maps it into a range of values. Map Value can also add a number (the Offset), as well as multiply by a number (the Scale) from the input. We're going to play with the offset and scale in a minute. In this case, we are going to map the Z value, which is the distance, in Blender Units, of each pixel, from the camera. Connect the Z socket of the Render Layers node to the Value socket of the Map Value node.
Next, add a Color Ramp node (Space - Add - Converter - ColorRamp). The color ramp gives us a visual representation of the Z values, with values from 0 (black) to 1 (white), Connect the Map Value's Value socket to the Factor socket of the Color Ramp node. Then, connect the ColorRamp image socket to the Composite Node image socket.
Right now the compositor shows all white. That's because all the monkeys map to a value of 1 or greater. The first monkey is about 5 Blender Units from the camera. With this mapping, the monkeys all map to white.
However, if we adjust the offset to -6 and the Size to .1, we get an interesting falloff from black to white. What happens is that for distances between 6 and 16 Blender units, we map a value between 0 and 1. Here's an example. Take a pixel at 10 Blender Units from the camera. First subtract 6, to get 4, then multiply 4 by .1, yielding a value of .4, which maps to a grayish color 40% between black and white. Any Z distance less than 6 produces black. A value greater than 16 produces white. We can translate this falloff into a gradual blurring.
To do this, add a Blur node (Space - Add - Filter - Blur). Connect the Image socket of the Render Layer node to the Image socket of the Blur node. That will feed the original scene to the blur node. Then, connect the Image socket of the ColorRamp node to the Size socket of the Blur node, feeding the adjusted Z values to the Blur node. Connect the Image socket of the Blur node to the Image socket of the Composite node.
You need to fiddle around with the X and Y values in the blur node to set up the exact amount of blur falloff. I found that X=6 and Y=6 worked well for focusing on the first monkey and gradually fading out the others.
We're ready to render. Go to the scene buttons (F10). Press the Do Composite button to tell the Renderer that we are using composite nodes. Press F12 to render. You should get the depth of field effect we're aiming for.
That's it. I hope this gives you some interesting ideas for highlighting objects in your scene using depth of field. Happy Blendering!
Subscribe to:
Comments (Atom)